HTML文档类型有哪些?如何选择合适的文档类型?
![]() 游客
2025-07-17 09:54:01
4
游客
2025-07-17 09:54:01
4
在构建网页时,HTML文档类型声明是不可或缺的一部分,它告诉浏览器当前文档所使用的HTML版本。从最初的HTML到现代的HTML5,文档类型声明随着HTML规范的发展而不断变化。本文将为您详细解释HTML文档类型包括哪些,以及如何在现代网页开发中使用它们。
HTML文档类型概述
HTML文档类型声明通常位于文档的最顶部,这是一种必要的声明,用于帮助浏览器决定如何渲染页面。它也被称为DOCTYPE声明。在HTML的不同版本中,DOCTYPE有不同的写法。

HTML4.01
HTML4.01的DOCTYPE声明指定了文档的类型和版本。它有三种类型,分别是严格型、过渡型和框架集型:
```html
```

XHTML1.0
XHTML1.0是一个使用XML语法的HTML版本,其DOCTYPE声明也与HTML4.01类似,但需要严格遵守XML的规则:
```html
```

HTML5
HTML5是当前广泛使用的HTML标准,它简化了DOCTYPE声明,只需要简单的一行:
```html
```
HTML5的DOCTYPE声明不依赖于文档类型定义(DTD),适用于所有HTML5文档。
如何在页面中声明DOCTYPE
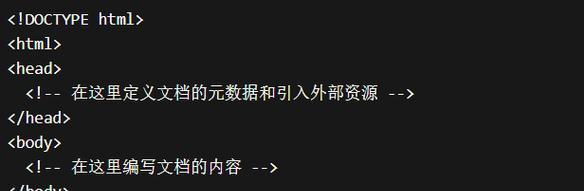
在HTML文档的最开始,即第一行,直接声明DOCTYPE。这一行位于``标签之前。如果你想声明HTML5的DOCTYPE,你的HTML文件将从以下代码开始:
```html
```
对于XHTML或HTML4.01,声明过程类似,只需将DOCTYPE行替换为相应的声明即可。
为什么DOCTYPE声明很重要
DOCTYPE声明对浏览器的渲染方式有重要影响。在HTML早期版本中,DOCTYPE声明用于触发浏览器的标准模式或怪异模式。在标准模式下,浏览器将按照规范渲染页面;而在怪异模式下,浏览器可能使用非标准的渲染方式来兼容老版本的网页。
由于HTML5简化了文档类型声明,现代浏览器已经不再依赖于DOCTYPE来决定是否使用标准模式。不过,为了保持向后兼容性,以及确保跨浏览器的渲染一致性,依然推荐在所有HTML文档中包含DOCTYPE声明。
实用技巧
保持最新:由于HTML5是最新的标准,建议在创建新网页时始终使用HTML5的DOCTYPE声明。
检查兼容性:了解不同浏览器对DOCTYPE的支持情况,虽然现代浏览器对DOCTYPE的支持已经非常完善,但在一些特殊情况下仍有差异。
调试工具:使用浏览器的开发者工具检查网页是否按照期望的模式渲染。
结语
HTML文档类型声明是网页文档的基础组成部分,虽然它不直接参与到网页的渲染中,但它对于确保网页在不同浏览器上的一致表现至关重要。随着HTML5成为主流,其简洁明了的DOCTYPE声明已经成为了大多数网页开发者的首选。通过本文的介绍,您应当对HTML文档类型有了更全面的了解,并能根据自己的需求选择合适的DOCTYPE声明。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《HTML文档类型有哪些?如何选择合适的文档类型?》
标签:HTML
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 如何做个网站推广?网站推广的常见问题有哪些?
- 国外的网站如何做推广?有哪些有效策略和常见问题解答?
- HTML单标记有哪些?它们的用途和特点是什么?
- 网站营销文章怎么写?如何撰写吸引流量的内容?
- 用html制作的网站有哪些?它们的特点和优势是什么?
- 网站关键词优化怎么选?如何选择有效的关键词进行SEO优化?
- HTML5有哪些新特性?如何利用这些特性优化网站?
- 网站市场分析怎么写?需要关注哪些关键点?
- HTML与哪些编程语言最兼容?如何选择合适的编程语言搭配HTML?
- 怎么做博客网站?从零开始的步骤和技巧是什么?
- 网站关键词怎么修改?优化步骤和注意事项是什么?
- 如何做网站的推广?有哪些有效的策略和工具?
- 网站如何做推广引流?有哪些有效的方法和技巧?
- 如何在网站上有效推广产品?有哪些常见问题需要避免?
- 博客网站怎么设置?设置过程中常见的问题有哪些?
- 20秒抖音配音视频剪辑技巧有哪些?如何快速完成视频编辑?
- 营销网站网站怎么做?如何打造高效的营销网站?
- 网站如何推广业务?有效策略和常见问题解答?
- 网站竞品分析报告怎么写?如何深入挖掘竞争对手信息?
- HTML结构标签有哪些?如何正确使用它们构建网页?
- 标签列表
- 友情链接