HTML加载控件怎么看?如何检查页面加载了哪些元素?
![]() 游客
2025-07-15 16:18:01
4
游客
2025-07-15 16:18:01
4
在现代网页设计中,HTML结构的优化对提升用户体验和网页性能至关重要。用户和开发者经常需要了解一个页面加载了哪些控件,以便于对页面进行性能调优或功能调试。本文将从不同角度指导您如何查看HTML页面加载了哪些控件,并提供一些实用技巧来帮助您更好地理解这一过程。
如何查看HTML加载了哪些控件
使用浏览器开发者工具
浏览器开发者工具是检查页面加载控件最直接的工具。以下是使用Chrome开发者工具查看页面控件的步骤:
1.打开Chrome开发者工具:在您想要分析的网页上点击右键,选择“检查”(或者使用快捷键F12或Ctrl+Shift+I打开)。
2.查看Elements标签页:在开发者工具中,Elements标签页显示了当前页面的DOM结构。在这里,您可以浏览页面的HTML结构,并检查加载了哪些控件。
3.使用Source标签页:如果想查看加载的JavaScript文件,可以在Source标签页中查看,这里展示了页面请求的全部资源,包括JavaScript文件。
4.Network标签页:Network标签页允许您观察到页面加载过程中每一个请求的详细信息,您可以在这里查看到所有加载的控件和资源。
利用浏览器控制台输出
除了使用开发者工具外,您还可以通过在浏览器控制台输出来了解页面加载的控件:
1.打开控制台:通过按F12或右键点击页面选择“检查”,然后切换到Console标签页。
2.编写JavaScript代码:在控制台中,您可以通过编写简单的JavaScript代码来输出页面上加载的控件,例如使用`document.getElementsByTagName('div')`来获取所有的`div`元素。
3.监控事件监听器:使用`document.addEventListener('DOMContentLoaded',function(){...})`可以监控文档加载完成后的事件,从而得知页面加载了哪些控件。
使用浏览器扩展程序
还有许多浏览器扩展程序可以帮助您更方便地查看页面加载的控件:
1.PageSpeedInsights:由Google开发,可以评估网页性能并提供优化建议,包括加载的控件和资源。
2.Firebug:虽然Firebug是为Firefox浏览器设计的,但它能提供详细的HTML、CSS和JavaScript调试功能。

深入了解控件加载的背景信息
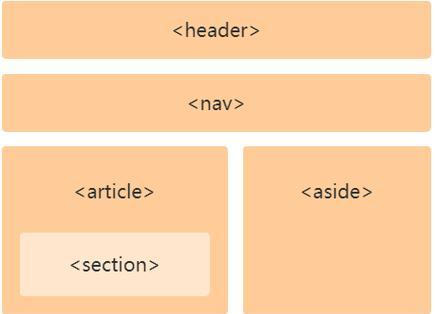
在深入理解如何查看HTML加载了哪些控件之前,了解一些背景知识是必要的。HTML页面是由一系列的控件组成,这些控件可以是HTML标准标签,也可以是通过JavaScript动态生成的控件。了解它们有助于开发者更好地进行性能优化。

常见问题与实用技巧
常见问题
如何区分动态和静态控件?动态控件通常是通过JavaScript在页面加载完成后添加的。可以通过在开发者工具的Sources标签页中查看JavaScript文件来辨识这些控件。
控件加载顺序会影响性能吗?是的,控件的加载顺序和时机都会对页面加载时间产生影响。优化加载顺序是性能优化的重要组成部分。
实用技巧
缓存控件:合理利用浏览器缓存可以加快控件加载速度。
压缩控件:减小控件大小(如图片和JavaScript文件)可以加快页面的渲染速度。
异步加载控件:通过设置`async`或`defer`属性,可以异步加载JavaScript控件,避免阻塞页面渲染。

结语
通过上述方法,您可以有效地查看并理解HTML页面加载了哪些控件。理解这一过程对于进行网页设计和性能优化非常关键。希望本文提供的指导和技巧对您有所帮助。记得不断实践,并探索更多提升网页性能的方法,以便为您提供更快、更流畅的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《HTML加载控件怎么看?如何检查页面加载了哪些元素?》
标签:HTML
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 怎么优化网站营销?提升SEO排名的策略有哪些?
- 网站营销优化简历怎么写?如何突出个人优势?
- 20秒抖音配音视频剪辑技巧是什么?如何快速编辑抖音配音视频?
- 营销网站推荐怎么写?如何撰写吸引客户的营销网站内容?
- 网站怎么布局关键词?布局关键词的正确方法是什么?
- 网站改版计划怎么做的啊?改版过程中常见问题有哪些?
- 怎么在本地宣传网站营销?有效策略有哪些?
- 如何找竞争对手网站推广?有效策略和工具是什么?
- HTML中哪些标签是非成对的?它们的使用场景是什么?
- 网站SEO关键词怎么取?如何有效选择关键词提高排名?
- 营销系统网站源码怎么做?如何从零开始构建?
- 购物网站导航分析怎么做?如何优化用户体验?
- HTML标签有哪些样式?如何正确使用它们?
- 抖音剪辑挣钱怎么弄?有哪些技巧和方法?
- 福田网站推广优化方法有哪些?如何提高网站排名?
- SEM关键词结构如何分析?网站推广效果如何评估?
- 网站分析报告怎么写?需要包含哪些关键元素?
- 网站博客标题怎么写?如何吸引读者点击?
- HTML支持哪些字体?如何在网页中使用自定义字体?
- 德阳网站营销怎么选?选择合适策略的五个关键点是什么?
- 标签列表
- 友情链接