HTML容器标签有哪些?它们的用途和特点是什么?
![]() 游客
2025-07-15 15:54:02
4
游客
2025-07-15 15:54:02
4
HTML,作为构建网页骨架的语言,其标签的使用是网页设计和开发的基础。在这些标签中,容器标签占据着举足轻重的地位,它们负责组织和包含网页的各个部分。今天,我们就来深入探讨HTML中的容器标签有哪些,以及如何正确使用它们。
什么是容器标签?
在HTML中,容器标签可以看作是网页内容的“收纳盒”。它们通常用于包裹文本、图片、链接或其他HTML元素,形成独立的布局单元。这些标签能够帮助开发者控制内容的显示方式,并通过CSS对这些容器内的内容进行样式设计和排版。

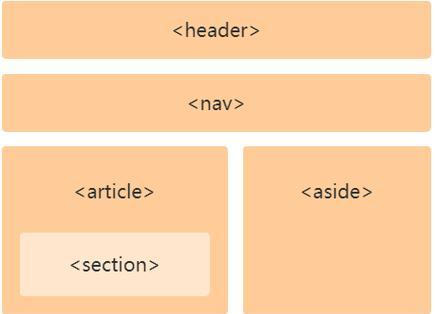
常见的HTML容器标签
1.` 最常用的容器标签就是` 示例: ```html 这里是段落。 ``` 在上面的例子中,` 2.``标签 与` 示例: ```html 这是一段文本, ``` 上面的例子中,``用于包裹一个需要特别突出显示的词汇。 3.` ` 示例: ```html ``` 4.` 与` 示例: ```html 版权所有?2023 联系邮箱:example@email.com ``` 5.` ` 示例: ```html
发布于2023年1月1日 HTML中的容器标签用于包裹和组织页面内容... ``` 6.` ` 示例: ```html
``` 7.` ` 示例: ```html 这里可以放置广告、链接或其他相关内容。 ``` 8.` ` 示例: ```html ``` 9.` 这两个标签通常一起使用,` 示例: ```html ``` 1.语义化:合理使用容器标签以保持HTML代码的语义清晰。每个标签都有其特定的用途和含义,选择合适的标签可以帮助搜索引擎更好地理解页面结构。 2.遵循标准:在使用容器标签时,应该遵循W3C的标准,确保代码的兼容性和可访问性。 3.避免过度嵌套:虽然容器标签可以嵌套使用,但应该避免过度嵌套,这可能导致代码难以维护,并可能影响页面的加载性能。 4.简洁明了:容器标签的属性应简洁明了,避免使用冗长的类名或ID,便于阅读和维护。 5.不要滥用` 通过对HTML容器标签的了解和使用,我们可以更有效地组织和结构化网页内容。每个容器标签都有其独特的用途和优点,正确运用它们不仅可以改善页面的视觉效果,还能提升网站的搜索引擎优化(SEO)表现。掌握了这些基本的容器标签,你的网页设计和开发能力将得到显著提升。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自速七seo,本文标题:《HTML容器标签有哪些?它们的用途和特点是什么?》
标签:标题
我的博客
HTML中的容器标签
教程目录
相关内容


使用容器标签的注意事项

结语