当我们开始学习网页设计时,DW(Dreamweaver)作为一个流行的网页开发工具,提供了许多便利,让我们能够通过可视化编辑和代码编写快速构建网页。在HTML标签的使用上,掌握基本且常用的标签是构建有效网页的基石。接下来,我们将深入探讨Dreamweaver中常用的HTML标签及其用途。
HTML标签概述
HTML标签是网页构建的基本元素,它们定义了网页内容的结构和含义。DW作为一个代码编辑器,允许开发者通过所见即所得的界面来操作这些标签。但在深入学习之前,需要理解HTML标签通常以成对的形式出现:开始标签和结束标签,例如`
`和`
`。

常用HTML标签详解
1.文档类型声明``
```html
```
文档类型声明应该位于HTML文档的最顶端。它是告诉浏览器你正在使用哪个版本的HTML编写网页。
2.根元素``
```html
```
``标签包裹整个HTML文档,包括`
`和``两部分。
3.头部信息``
```html
网页标题
```
`
`标签内包含文档的元数据,如字符集声明、网页标题等。
4.网页标题``</strong></p>
<p>```html</p>
<p><title>我的网页
```
`
`标签定义了网页的标题,它在浏览器的标签页上显示。</p>
<p><strong>5.文本内容</strong></p>
<p><strong>段落`<p>`</strong></p>
<p>```html</p>
<p><p>这是一个段落。</p></p>
<p>```</p>
<p>`<p>`标签用于定义文本段落。</p>
<p><strong>标题`<h1>`到`<h6>`</strong></p>
<p>```html</p>
<p><h1>这是最大的标题</h1></p>
<h2>次级标题</h2>
<p><!--以此类推--></p>
<p>```</p>
<p>`<h1>`到`<h6>`标签用于定义不同级别的标题,`<h1>`最大,`<h6>`最小。</p>
<p><strong>加粗和斜体`<strong>`和`<em>`</strong></p>
<p>```html</p>
<p><strong>加粗文本</strong></p>
<p><em>强调文本</em></p>
<p>```</p>
<p>`<strong>`标签用于加粗文本,表示重要性;`<em>`标签用于斜体文本,表示强调。</p>
<p><strong>6.链接`<a>`</strong></p>
<p>```html</p>
<p><ahref="https://www.baidu.com"rel="nofollownoopener">访问百度</a></p>
<p>```</p>
<p>`<a>`标签定义超链接,`href`属性指定链接目标地址。</p>
<p><strong>7.图像`<img>`</strong></p>
<p>```html</p>
<p><img alt="HTML标签有哪些?如何正确使用它们提高网页SEO?" title="HTML标签有哪些?如何正确使用它们提高网页SEO?" src="image.jpg"/></p>
<p>```</p>
<p>`<img>`标签用于嵌入图片,`alt`属性提供图片的替代文本。</p>
<p><strong>8.列表`<ul>`,`<ol>`和`<li>`</strong></p>
<p>```html</p>
<p><ul></p>
<p><li>列表项1</li></p>
<p><li>列表项2</li></p>
<p></ul></p>
<p>```</p>
<p>无序列表用`<ul>`和`<li>`标签定义,有序列表则使用`<ol>`代替`<ul>`。</p>
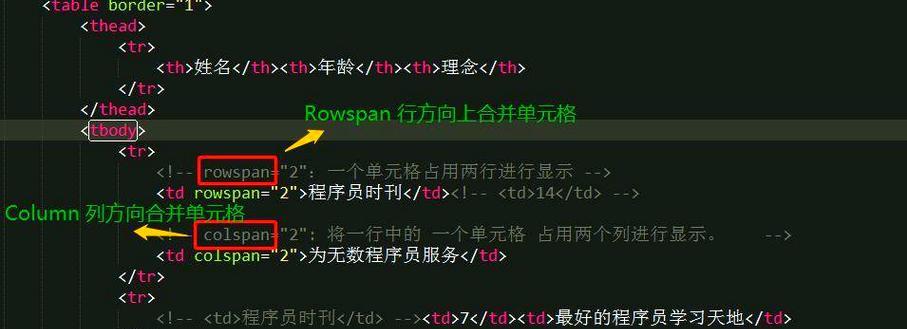
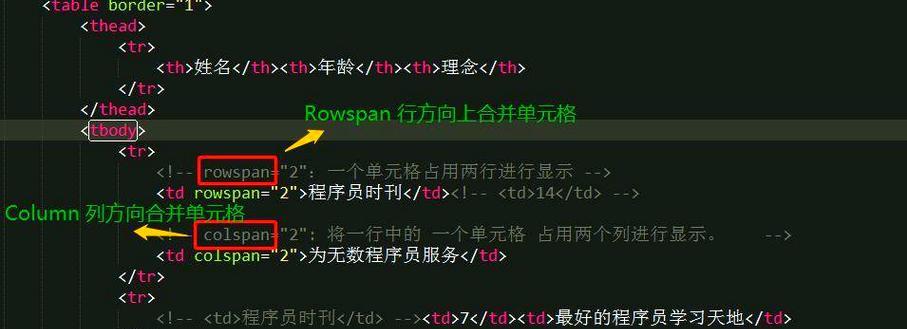
<p><strong>9.表格`<table>`</strong></p>
<p>```html</p>
<p><table></p>
<p><tr></p>
<p><th>表头1</th></p>
<p><th>表头2</th></p>
<p></tr></p>
<p><tr></p>
<p><td>单元格1</td></p>
<p><td>单元格2</td></p>
<p></tr></p>
<p></table></p>
<p>```</p>
<p>`<table>`定义表格,`<tr>`定义表格行,`<th>`定义表头单元格,而`<td>`定义标准单元格。</p>
<p><strong>10.表单`<form>`</strong></p>
<p>```html</p>
<p><formaction="/submit-form"method="post"></p>
<p><labelfor="name">姓名:</label></p>
<p><inputtype="text"id="name"name="name"></p>
<p><inputtype="submit"value="提交"></p>
<p></form></p>
<p>```</p>
<p>`<form>`标签用于创建表单,`<input>`用于输入字段,`<label>`提供字段标签。</p>
<p><strong>11.文档底部`<footer>`</strong></p>
<p>```html</p>
<p><footer></p>
<p><p>版权所有©2023</p></p>
<p></footer></p>
<p>```</p>
<p>`<footer>`标签用于定义文档或节的底部。</p>
<p><strong>12.媒体元素`<audio>`和`<video>`</strong></p>
<p>```html</p>
<p><audiocontrols></p>
<p><sourcesrc="audio.mp3"type="audio/mpeg"></p>
<p>您的浏览器不支持audio元素。</p>
<p></audio></p>
<p>```</p>
<p>```html</p>
<p><videowidth="320"height="240"controls></p>
<p><sourcesrc="movie.mp4"type="video/mp4"></p>
<p>您的浏览器不支持video元素。</p>
<p></video></p>
<p>```</p>
<p>`<audio>`和`<video>`标签用于嵌入音频和视频。</p>
<p style="text-align: center;"><img alt="HTML标签有哪些?如何正确使用它们提高网页SEO?" title="HTML标签有哪些?如何正确使用它们提高网页SEO?" src="https://www.0717sq.com/zb_users/upload/2025/07/20250708232302_20206.jpeg"/></p>
<h2>SEO优化提示</h2>
<p>在编写HTML代码时,确保使用合适的语义化标签来帮助搜索引擎理解网页内容。使用`<article>`和`<section>`来表示独立的内容块,使用`<nav>`来标识主导航,同时确保每个图像都有描述性的`alt`文本。合理使用`<meta>`标签中的`description`来概括网页内容,这对搜索引擎优化至关重要。</p>
<p style="text-align: center;"><img alt="HTML标签有哪些?如何正确使用它们提高网页SEO?" title="HTML标签有哪些?如何正确使用它们提高网页SEO?" src="https://www.0717sq.com/zb_users/upload/2025/07/20250708232302_65935.jpeg"/></p>
<h2>结语</h2>
<p>掌握这些在Dreamweaver中常用的HTML标签,将为你的网页开发之旅打下坚实的基础。每个标签都有其特定的用途和属性,确保在实践中灵活运用,并结合实际项目不断优化和调整。通过不断学习和实践,相信你能够成为网页开发领域的佼佼者。</p>
<div style="background-color: #fcf8e3;border-color: #faebcc;color: #f39c12;padding: 15px;margin-bottom: 17px;border: 1px solid transparent;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: transparent;border-radius: 3px;">
<p>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</p>
</div>
<p>转载请注明来自<a href="https://www.0717sq.com/" title="速七seo"><strong>速七seo</strong></a>,本文标题:<a href="https://www.0717sq.com/article-11198-1.html" title="HTML标签有哪些?如何正确使用它们提高网页SEO?">《HTML标签有哪些?如何正确使用它们提高网页SEO?》</a><p>
<p class="info-tag">标签:<a href="https://www.0717sq.com/view-3668-1.html" title="HTML标签" rel="tag" >HTML标签</a></p>
<div class="info-zan ta-c">
<a href="javascript:;" class="share"><i class="iconfont icon-fenxiang"></i></a> <a href="javascript:;" class="sponsor"><i class="iconfont icon-redpacket"></i></a> </div>
</div>
</div>
</div>
<div class="info-next tx-box mb15">
<ul class="clearfix">
<li class="fl">上一篇: <a href="https://www.0717sq.com/article-11216-1.html" title="网站如何推广如何做?有效推广策略有哪些?">网站如何推广如何做?有效推广策略有哪些?</a>
</li>
<li class="fr">下一篇: <a href="https://www.0717sq.com/article-11382-1.html" title="用哪些工具可以编辑html?最佳HTML编辑器推荐及使用技巧?">用哪些工具可以编辑html?最佳HTML编辑器推荐及使用技巧?</a>
</li>
</ul>
</div>
<div class="info-close tx-box mb15">
<h2 class="tx-title">猜你喜欢</h2>
<div class="pd15">
<ul class="row">
<li class="col-6 col-m-12"> <a href="https://www.0717sq.com/article-11430-1.html" title="HTML标签有哪些样式?如何正确使用它们?" class="img-x20"><img src="https://www.0717sq.com/zb_users/upload/2025/07/20250708234300_26921.jpeg" alt="HTML标签有哪些样式?如何正确使用它们?"></a> <h3><a href="https://www.0717sq.com/article-11430-1.html" title="HTML标签有哪些样式?如何正确使用它们?">HTML标签有哪些样式?如何正确使用它们?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.0717sq.com/article-11433-1.html" title="HTML中哪些标签是非成对的?它们的使用场景是什么?" class="img-x20"><img src="https://www.0717sq.com/zb_users/upload/2025/07/20250708234315_18339.jpeg" alt="HTML中哪些标签是非成对的?它们的使用场景是什么?"></a> <h3><a href="https://www.0717sq.com/article-11433-1.html" title="HTML中哪些标签是非成对的?它们的使用场景是什么?">HTML中哪些标签是非成对的?它们的使用场景是什么?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.0717sq.com/article-11140-1.html" title="HTML标签语法有哪些常见问题?如何正确使用HTML标签?" class="img-x20"><img src="https://www.0717sq.com/zb_users/upload/2025/07/20250706225321_97070.jpeg" alt="HTML标签语法有哪些常见问题?如何正确使用HTML标签?"></a> <h3><a href="https://www.0717sq.com/article-11140-1.html" title="HTML标签语法有哪些常见问题?如何正确使用HTML标签?">HTML标签语法有哪些常见问题?如何正确使用HTML标签?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.0717sq.com/article-10719-1.html" title="HTML标签规则有哪些?如何正确使用HTML标签?" class="img-x20"><img src="https://www.0717sq.com/zb_users/upload/2025/06/20250623205518_11887.jpeg" alt="HTML标签规则有哪些?如何正确使用HTML标签?"></a> <h3><a href="https://www.0717sq.com/article-10719-1.html" title="HTML标签规则有哪些?如何正确使用HTML标签?">HTML标签规则有哪些?如何正确使用HTML标签?</a></h3>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-left">
<dl>
<ul class="side-menu">
<li><a title="地方SEO" href="https://www.0717sq.com/DFSEO.html">地方SEO</a></li>
<li><a title="百度优化" href="https://www.0717sq.com/BDYH.html">百度优化</a></li>
<li><a title="SEO优化" href="https://www.0717sq.com/SEOYH.html">SEO优化</a></li>
<li><a title="SEO技术" href="https://www.0717sq.com/SEOJS.html">SEO技术</a></li>
<li><a title="SEO服务" href="https://www.0717sq.com/SEOFW.html">SEO服务</a></li>
<li><a title="抖音推广" href="https://www.0717sq.com/DYTG.html">抖音推广</a></li>
<li><a title="网络推广" href="https://www.0717sq.com/WLTG.html">网络推广</a></li>
<li><a title="SEO动态" href="https://www.0717sq.com/SEODT.html">SEO动态</a></li>
</ul>
</dl>
<dl>
<dt>关于我</dt>
<dd>
<!--<p class="mb10">关注微信送SEO教程</p>-->
<p class="mb10 img-d"><img src="https://www.0717sq.com/zb_users/theme/tx_three/include/weixin.png"></p>
<ul class="side-contact row">
<li class="col-8 col-m-8"><a href="http://wpa.qq.com/msgrd?v=3&uin=1561571580&site=qq&menu=yes" target="_blank" rel="nofollow"><i class="iconfont icon-qq2"></i> <p>QQ</p></a></li>
<li class="col-8 col-m-8"><a href="#" target="_blank" rel="nofollow"><i class="iconfont icon-weibo1"></i> <p>微博</p></a></li>
<li class="col-8 col-m-8"><a href="mailto:@1561571580@qq.com" target="_blank" rel="nofollow"><i class="iconfont icon-mail"></i> <p>邮箱</p></a></li>
</ul>
</dd>
</dl>
</div>
<div class="side-right">
<dl class="function" id="divSearchPanel">
<dt class="function_t">搜索</dt><dd class="function_c">
<div><form name="search" method="post" action="https://www.0717sq.com/zb_system/cmd.php?act=search"><input type="text" name="q" size="11" /> <input type="submit" value="搜索" /></form></div>
</dd>
</dl>
<dl class="function" id="divPrevious">
<dt class="function_t">最新文章</dt><dd class="function_c">
<ul><li><a title="网站怎么布局关键词?布局关键词的正确方法是什么?" href="https://www.0717sq.com/article-11391-1.html">网站怎么布局关键词?布局关键词的正确方法是什么?</a></li>
<li><a title="网站改版计划怎么做的啊?改版过程中常见问题有哪些?" href="https://www.0717sq.com/article-11392-1.html">网站改版计划怎么做的啊?改版过程中常见问题有哪些?</a></li>
<li><a title="福田网站推广优化方法有哪些?如何提高网站排名?" href="https://www.0717sq.com/article-11427-1.html">福田网站推广优化方法有哪些?如何提高网站排名?</a></li>
<li><a title="网站营销优化简历怎么写?如何突出个人优势?" href="https://www.0717sq.com/article-11408-1.html">网站营销优化简历怎么写?如何突出个人优势?</a></li>
<li><a title="网站SEO关键词怎么取?如何有效选择关键词提高排名?" href="https://www.0717sq.com/article-11406-1.html">网站SEO关键词怎么取?如何有效选择关键词提高排名?</a></li>
<li><a title="购物网站导航分析怎么做?如何优化用户体验?" href="https://www.0717sq.com/article-11428-1.html">购物网站导航分析怎么做?如何优化用户体验?</a></li>
<li><a title="营销系统网站源码怎么做?如何从零开始构建?" href="https://www.0717sq.com/article-11417-1.html">营销系统网站源码怎么做?如何从零开始构建?</a></li>
<li><a title="HTML标签有哪些样式?如何正确使用它们?" href="https://www.0717sq.com/article-11430-1.html">HTML标签有哪些样式?如何正确使用它们?</a></li>
<li><a title="怎么在本地宣传网站营销?有效策略有哪些?" href="https://www.0717sq.com/article-11397-1.html">怎么在本地宣传网站营销?有效策略有哪些?</a></li>
<li><a title="如何找竞争对手网站推广?有效策略和工具是什么?" href="https://www.0717sq.com/article-11419-1.html">如何找竞争对手网站推广?有效策略和工具是什么?</a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divhottag">
<dt class="function_t">热门tag</dt><dd class="function_c">
<div><a href="https://www.0717sq.com/view-26-1.html" title="抖音">抖音</a><a href="https://www.0717sq.com/view-1-1.html" title="优化">优化</a><a href="https://www.0717sq.com/view-7-1.html" title="网站优化">网站优化</a><a href="https://www.0717sq.com/view-52-1.html" title="SEO优化">SEO优化</a><a href="https://www.0717sq.com/view-844-1.html" title="快手">快手</a><a href="https://www.0717sq.com/view-13-1.html" title="百度优化">百度优化</a><a href="https://www.0717sq.com/view-16-1.html" title="抖音小店">抖音小店</a><a href="https://www.0717sq.com/view-45-1.html" title="关键词优化">关键词优化</a><a href="https://www.0717sq.com/view-113-1.html" title="小红书">小红书</a><a href="https://www.0717sq.com/view-625-1.html" title="网站推广">网站推广</a><a href="https://www.0717sq.com/view-3-1.html" title="网站排名">网站排名</a><a href="https://www.0717sq.com/view-458-1.html" title="网站建设">网站建设</a><a href="https://www.0717sq.com/view-67-1.html" title="关键词">关键词</a><a href="https://www.0717sq.com/view-4-1.html" title="排名">排名</a><a href="https://www.0717sq.com/view-2678-1.html" title="SEO">SEO</a><a href="https://www.0717sq.com/view-56-1.html" title="网站">网站</a><a href="https://www.0717sq.com/view-2-1.html" title="关键词排名">关键词排名</a><a href="https://www.0717sq.com/view-53-1.html" title="百度">百度</a><a href="https://www.0717sq.com/view-209-1.html" title="抖音seo">抖音seo</a><a href="https://www.0717sq.com/view-11-1.html" title="网络推广">网络推广</a></div>
</dd>
</dl>
<dl class="function" id="divtxhotlist">
<dt class="function_t">热门文章</dt><dd class="function_c">
<ul><li><a href="https://www.0717sq.com/article-11497-1.html" title="怎么优化网站营销?提升SEO排名的策略有哪些?">怎么优化网站营销?提升SEO排名的策略有哪些?</a></li><li><a href="https://www.0717sq.com/article-11408-1.html" title="网站营销优化简历怎么写?如何突出个人优势?">网站营销优化简历怎么写?如何突出个人优势?</a></li><li><a href="https://www.0717sq.com/article-11392-1.html" title="网站改版计划怎么做的啊?改版过程中常见问题有哪些?">网站改版计划怎么做的啊?改版过程中常见问题有哪些?</a></li><li><a href="https://www.0717sq.com/article-11478-1.html" title="20秒抖音配音视频剪辑技巧是什么?如何快速编辑抖音配音视频?">20秒抖音配音视频剪辑技巧是什么?如何快速编辑抖音配音视频?</a></li><li><a href="https://www.0717sq.com/article-11492-1.html" title="营销网站推荐怎么写?如何撰写吸引客户的营销网站内容?">营销网站推荐怎么写?如何撰写吸引客户的营销网站内容?</a></li><li><a href="https://www.0717sq.com/article-11391-1.html" title="网站怎么布局关键词?布局关键词的正确方法是什么?">网站怎么布局关键词?布局关键词的正确方法是什么?</a></li><li><a href="https://www.0717sq.com/article-11397-1.html" title="怎么在本地宣传网站营销?有效策略有哪些?">怎么在本地宣传网站营销?有效策略有哪些?</a></li><li><a href="https://www.0717sq.com/article-11419-1.html" title="如何找竞争对手网站推广?有效策略和工具是什么?">如何找竞争对手网站推广?有效策略和工具是什么?</a></li><li><a href="https://www.0717sq.com/article-11417-1.html" title="营销系统网站源码怎么做?如何从零开始构建?">营销系统网站源码怎么做?如何从零开始构建?</a></li><li><a href="https://www.0717sq.com/article-11430-1.html" title="HTML标签有哪些样式?如何正确使用它们?">HTML标签有哪些样式?如何正确使用它们?</a></li><li><a href="https://www.0717sq.com/article-11433-1.html" title="HTML中哪些标签是非成对的?它们的使用场景是什么?">HTML中哪些标签是非成对的?它们的使用场景是什么?</a></li><li><a href="https://www.0717sq.com/article-11406-1.html" title="网站SEO关键词怎么取?如何有效选择关键词提高排名?">网站SEO关键词怎么取?如何有效选择关键词提高排名?</a></li><li><a href="https://www.0717sq.com/article-11428-1.html" title="购物网站导航分析怎么做?如何优化用户体验?">购物网站导航分析怎么做?如何优化用户体验?</a></li><li><a href="https://www.0717sq.com/article-11520-1.html" title="抖音剪辑挣钱怎么弄?有哪些技巧和方法?">抖音剪辑挣钱怎么弄?有哪些技巧和方法?</a></li><li><a href="https://www.0717sq.com/article-11427-1.html" title="福田网站推广优化方法有哪些?如何提高网站排名?">福田网站推广优化方法有哪些?如何提高网站排名?</a></li><li><a href="https://www.0717sq.com/article-11488-1.html" title="SEM关键词结构如何分析?网站推广效果如何评估?">SEM关键词结构如何分析?网站推广效果如何评估?</a></li><li><a href="https://www.0717sq.com/article-11508-1.html" title="网站分析报告怎么写?需要包含哪些关键元素?">网站分析报告怎么写?需要包含哪些关键元素?</a></li><li><a href="https://www.0717sq.com/article-11414-1.html" title="网站博客标题怎么写?如何吸引读者点击?">网站博客标题怎么写?如何吸引读者点击?</a></li><li><a href="https://www.0717sq.com/article-11494-1.html" title="网站改版怎么收费?改版费用与流程解析?">网站改版怎么收费?改版费用与流程解析?</a></li><li><a href="https://www.0717sq.com/article-11511-1.html" title="HTML支持哪些字体?如何在网页中使用自定义字体?">HTML支持哪些字体?如何在网页中使用自定义字体?</a></li></ul>
</dd>
</dl>
<dl class="function" id="divTags">
<dt class="function_t">标签列表</dt><dd class="function_c">
<ul><li><a title="优化" href="https://www.0717sq.com/view-1-1.html">优化<span class="tag-count"> (529)</span></a></li>
<li><a title="关键词排名" href="https://www.0717sq.com/view-2-1.html">关键词排名<span class="tag-count"> (83)</span></a></li>
<li><a title="网站排名" href="https://www.0717sq.com/view-3-1.html">网站排名<span class="tag-count"> (134)</span></a></li>
<li><a title="排名" href="https://www.0717sq.com/view-4-1.html">排名<span class="tag-count"> (93)</span></a></li>
<li><a title="网站优化" href="https://www.0717sq.com/view-7-1.html">网站优化<span class="tag-count"> (354)</span></a></li>
<li><a title="SEO技术" href="https://www.0717sq.com/view-9-1.html">SEO技术<span class="tag-count"> (61)</span></a></li>
<li><a title="搜索引擎" href="https://www.0717sq.com/view-10-1.html">搜索引擎<span class="tag-count"> (60)</span></a></li>
<li><a title="网络推广" href="https://www.0717sq.com/view-11-1.html">网络推广<span class="tag-count"> (73)</span></a></li>
<li><a title="搜索引擎优化" href="https://www.0717sq.com/view-12-1.html">搜索引擎优化<span class="tag-count"> (54)</span></a></li>
<li><a title="百度优化" href="https://www.0717sq.com/view-13-1.html">百度优化<span class="tag-count"> (143)</span></a></li>
<li><a title="抖音小店" href="https://www.0717sq.com/view-16-1.html">抖音小店<span class="tag-count"> (142)</span></a></li>
<li><a title="抖音" href="https://www.0717sq.com/view-26-1.html">抖音<span class="tag-count"> (751)</span></a></li>
<li><a title="关键词优化" href="https://www.0717sq.com/view-45-1.html">关键词优化<span class="tag-count"> (136)</span></a></li>
<li><a title="SEO优化" href="https://www.0717sq.com/view-52-1.html">SEO优化<span class="tag-count"> (350)</span></a></li>
<li><a title="百度" href="https://www.0717sq.com/view-53-1.html">百度<span class="tag-count"> (83)</span></a></li>
<li><a title="网站" href="https://www.0717sq.com/view-56-1.html">网站<span class="tag-count"> (90)</span></a></li>
<li><a title="关键词" href="https://www.0717sq.com/view-67-1.html">关键词<span class="tag-count"> (96)</span></a></li>
<li><a title="小红书" href="https://www.0717sq.com/view-113-1.html">小红书<span class="tag-count"> (136)</span></a></li>
<li><a title="抖音seo" href="https://www.0717sq.com/view-209-1.html">抖音seo<span class="tag-count"> (80)</span></a></li>
<li><a title="网站建设" href="https://www.0717sq.com/view-458-1.html">网站建设<span class="tag-count"> (127)</span></a></li>
<li><a title="网站推广" href="https://www.0717sq.com/view-625-1.html">网站推广<span class="tag-count"> (135)</span></a></li>
<li><a title="快手" href="https://www.0717sq.com/view-844-1.html">快手<span class="tag-count"> (195)</span></a></li>
<li><a title="SEO" href="https://www.0717sq.com/view-2678-1.html">SEO<span class="tag-count"> (91)</span></a></li>
<li><a title="B站" href="https://www.0717sq.com/view-2786-1.html">B站<span class="tag-count"> (59)</span></a></li>
<li><a title="HTML" href="https://www.0717sq.com/view-3414-1.html">HTML<span class="tag-count"> (65)</span></a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divLinkage">
<dt class="function_t">友情链接</dt><dd class="function_c">
<ul><li class="link-item"><a href="https://www.laoyeseo.com/" target="_blank" title="老叶SEO">老叶SEO</a></li>
</ul>
</dd>
</dl> </div>
</div>
<div class="footer tx-color1 tx-color2">
<div class="wide">
Copyright © www.0717sq.com All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">滇ICP备2024033040号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?166f982695c2dbf4367465522c0f289d";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script> </div>
</div>
<div class="sponsor-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>谢谢打赏</h2>
<ul class="clearfix">
<li>
<img src="https://www.0717sq.com/zb_users/theme/tx_three/include/weixin.png">
<p>支付宝</p>
</li>
<li>
<img src="https://www.0717sq.com/zb_users/theme/tx_three/include/zfb.png">
<p>微信</p>
</li>
</ul>
</div>
<div class="pop-off1"></div>
</div>
<div class="share-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>在线分享</h2>
<div class="pd20">
<div class="bsync-custom icon-long-orange"><a title="一键分享到各大微博和社交网络" class="bshare-bsync" onclick="javascript:bSync.share(event)"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bsync.js#uuid=#uuid=&style=1"></script> </div>
</div>
<div class="pop-off1"></div>
</div>
<div class="gotop" style="display:none"><i class="iconfont icon-dingbu"></i></div>
<script src="https://www.0717sq.com/zb_users/theme/tx_three/script/txcstx.js" type="text/javascript"></script>
<script src="https://www.0717sq.com/zb_users/theme/tx_three/script/imgpang.js?r=1.5.8" type="text/javascript"></script><script language="javascript" src="https://www.0717sq.com/zb_users/plugin/tx_side/js/txcstx.js"></script>
</body>
</html><!--115.28 ms , 23 queries , 4488kb memory , 0 error--> ![]() 游客
2025-07-15 13:18:01
4
游客
2025-07-15 13:18:01
4