HTML制作表格时必须知道哪些标签?如何正确使用它们?
![]() 游客
2025-07-17 15:54:02
4
游客
2025-07-17 15:54:02
4
当我们需要在网页上展示数据,尤其是那些结构化信息时,HTML表格是不可或缺的元素。HTML表格标签为网页设计者提供了丰富的方式来构建和展示信息,从简单的行和列到复杂的网格系统。本文将详细介绍制作HTML表格时会用到的关键标签,同时还会涉及一些表格的基本属性和常见问题解答,帮助初学者快速掌握表格的制作方法。
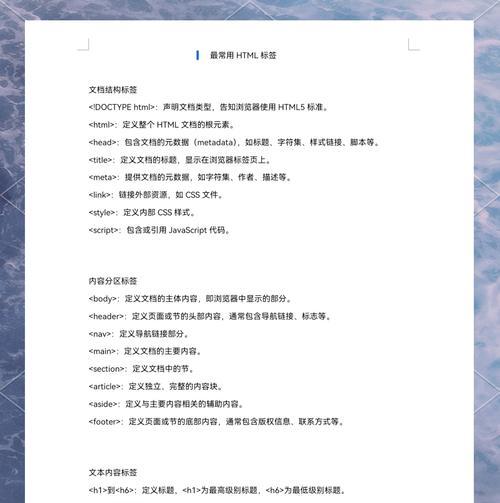
HTML表格的基础标签
` ` ```html ``` ` ` ```html ``` ` ` ```html ``` ` ` ```html ``` ``,``,``标签
为了更好的结构化表格内容,HTML提供了``,` ```html
``` ` ` ```html ``` `scope`属性 `scope`属性用于` ```html ``` 问题1:如何合并单元格? 解决方法:使用`colspan`属性可以合并列,`rowspan`属性可以合并行。合并两列: ```html ``` 问题2:如何控制表格边框的显示? 解决方法:可以通过CSS样式来控制表格边框的显示,如下: ```html ``` 通过以上内容,我们介绍了HTML表格制作的关键标签及其使用方式,并探讨了如何解决在制作表格过程中可能遇到的常见问题。掌握这些基础知识后,你可以轻松创建结构清晰、样式丰富的表格,使网页数据展示更为直观和美观。如果在实践中还有更多疑问,欢迎继续探索HTML表格的进阶知识和技巧。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自速七seo,本文标题:《HTML制作表格时必须知道哪些标签?如何正确使用它们?》
标签:HTML`标签
`标签是创建表格的容器,它定义了表格的整体结构。每个表格都需要用此标签来声明,而且每个表格只能有一个。
`标签
`标签代表表格中的一行(TableRow)。在` `标签内部,可以放置多个` `或` `标签,分别代表行中的单元格。
单元格内容
单元格内容
`标签
`标签是表格数据单元格(TableData)的缩写,用于存放表格中的数据内容。一个` `标签内可以包含多个`
`标签,它们会形成表格的列。
单元格内容
`标签
`标签用于定义表格的表头单元格(TableHeader),其内容通常为加粗居中显示。它可以看作是` `的特殊形式,但提供了不同风格的展示来区分表头和表格数据。
表头单元格
表头1
表头2
信息
信息

高级表格标签和属性
`标签中,指明表格标题是列标题(`col`)、行标题(`row`)还是表格头部(`colgroup`)或底部(`rowgroup`)。

制作表格时的常见问题与解决方法

结语
猜你喜欢