html5以前的版本有哪些?它们的特点和区别是什么?
![]() 游客
2025-07-22 16:18:01
6
游客
2025-07-22 16:18:01
6
HTML5作为目前广泛使用和流行的网页标记语言,它构建了今天互联网世界的基石。但在HTML5大放异彩之前,它的前版本们承载着网页发展的历史,每个版本都有其独特的贡献和特性。本文将深入探讨HTML5以前的版本,包括它们的发展历程和主要特征,帮助读者更全面地了解HTML的演变。
HTML的起源与早期版本
HTML1.0-网页设计的雏形
在互联网诞生之初,并没有统一的网页标记语言。1991年,TimBerners-Lee提出了HTML的第一个版本,称为HTML1.0。尽管该版本从未正式发布,但它奠定了HTML发展的基础。
HTML2.0-获得标准化认可
1995年,互联网标准化组织W3C发布了HTML2.0标准,这也是第一个被广泛接受和使用的HTML版本。HTML2.0引入了诸如表格、表单以及更多的文本格式化选项等元素,极大地丰富了网页的表现能力。

HTML3.2和HTML4.01
HTML3.2-更加丰富的网页元素
随着技术的发展,1997年W3C推出了HTML3.2版本。这个版本增加了很多新的元素,包括表格的高级控制、数学公式、脚本语言嵌入等。HTML3.2标志着网页开始向更加动态和交互式的方向发展。
HTML4.01-提升可访问性和国际化
1999年,HTML4.01成为W3C推荐的标准。它对HTML3.2进行了改进,加强了对可访问性的支持,使得网页能够更好地被不同设备和人群访问。它还增加了对国际化支持的改进,包括对多种语言编码的支持。

XHTML的诞生和过渡
XHTML1.0-HTML向XML的过渡
为了更好地与XML(可扩展标记语言)结合,W3C在2000年推出了XHTML1.0。XHTML1.0基本上是HTML4.01的语法修改版本,要求文档符合XML的严格规则,如小写标签、属性值的引号等。

HTML5的性变革
HTML5-现代网页的基石
随着互联网技术的不断进步,尤其是Web应用的兴起,对一个更加灵活和功能强大的标记语言的需求日益增强。2014年,HTML5正式成为标准,它的出现彻底改变了网页开发的方式。HTML5引入了大量新的API和元素,例如视频、音频播放、图形绘制、本地存储等,极大地拓展了网页的交互性和应用性。
HTML的发展史就是互联网演化的缩影。从最初的HTML1.0到如今的HTML5,每一个版本的更新都为互联网内容的丰富性和多样性作出了贡献。了解这些历史版本不仅有助于理解HTML5的强大功能,还能帮助我们认识Web技术的发展脉络,从而更好地把握未来网页设计和开发的方向。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《html5以前的版本有哪些?它们的特点和区别是什么?》
标签:HTML5
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 网站优化排名网站有哪些类型?不同类型的服务有何区别?
- 网站营销工作怎么样?如何有效提升网站营销效果?
- 海阳公司网站如何做推广?有哪些有效的推广策略?
- 网站关键词优化怎么控制?有效控制关键词的策略是什么?
- 网站怎么架构稳定?如何确保网站架构的稳定性?
- 黄页网站推广效果如何?如何提升黄页网站的推广效果?
- 龙岗网站推广服务如何选择?常见问题有哪些解决方法?
- 招聘网站运营分析怎么写?如何进行有效的数据分析?
- 如何撰写医药网站建设的实景分析报告?常见问题有哪些?
- 如何设计定制网站推广语?有效的推广语设计有哪些技巧?
- HTML表单控件有哪些?如何使用它们来创建交互式网页?
- HTML行级标签和块级标签有哪些?它们的区别是什么?
- 晋中网站全网营销效果如何?常见问题有哪些解决方法?
- 返利网站如何推广?有效策略和常见问题解答是什么?
- 怎么弄关键词网站?网站关键词优化的正确步骤是什么?
- 用户调研网站分析怎么写?分析过程中常见的问题有哪些?
- 20秒抖音配音视频剪辑技巧是什么?如何快速完成编辑?
- 网站数据分析怎么学?学习网站数据分析的步骤和技巧是什么?
- HTML制作表格时必须知道哪些标签?如何正确使用它们?
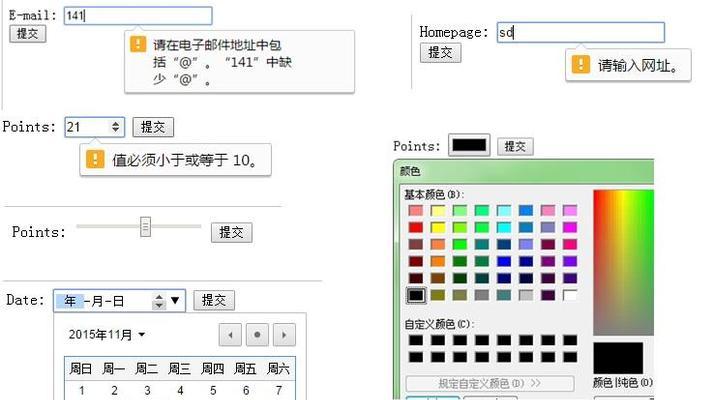
- HTML5表单新特性有哪些?如何提升用户体验?
- 标签列表
- 友情链接