HTML5表单新增属性有哪些?如何应用这些新特性?
![]() 游客
2025-07-21 07:36:01
5
游客
2025-07-21 07:36:01
5
随着网页技术的不断进步,HTML5的推出为开发者提供了更多便利,特别是在表单(form)的处理上。本文将详细介绍HTML5中新增的form属性,并对这些属性的功能和使用方法进行深度讲解。通过本文的学习,你将能够有效地利用这些属性提高你的网页表单的功能性和用户体验。
HTML5中的新增表单属性概览
在HTML5之前,表单的创建和处理相对较为简单和基础,但随着HTML5的出现,许多新的属性被加入,使开发者能够创建更为复杂、互动性更强的表单。
1.`autofocus`属性
此属性允许表单元素在页面加载完成后自动获得焦点。它提高了用户体验,特别是对于那些需要填写大量表单数据的场景。
```html
```
2.`placeholder`属性
通过`placeholder`属性,开发者可以在输入框中显示提示信息,这有助于指导用户完成表单填写。
```html
```
3.`required`属性
强制性表单验证的一个重要手段是使用`required`属性。它确保用户在提交表单之前填写了所有必填字段。
```html
```
4.`pattern`属性
`pattern`属性允许你定义一个正则表达式,表单字段的值必须与这个表达式匹配,否则表单提交时会提示错误。
```html
```
5.`autocomplete`属性
对于重复信息的表单,`autocomplete`属性能够帮助用户快速填写表单。设置为`on`可以启用浏览器的自动完成功能。
```html
```
6.`novalidate`属性
在`
```
7.`formaction`,`formenctype`,`formmethod`,`formnovalidate`,`formtarget`属性
这些属性可以被应用于``或`
```html
```
8.`type`属性的新值
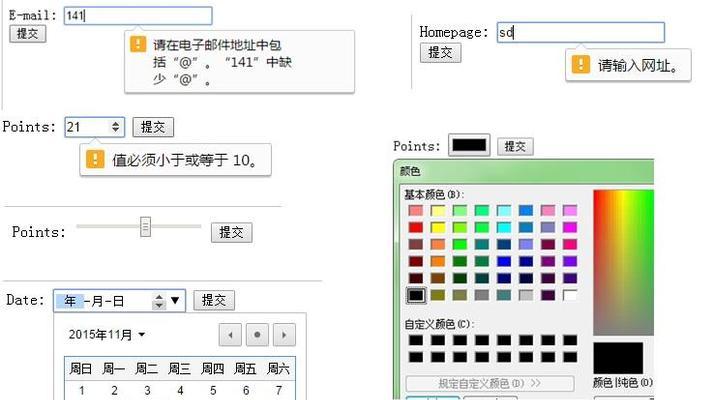
HTML5为``元素的`type`属性引入了新的值,例如`email`,`url`,`number`,`range`,`color`等,为数据的输入提供了更多类型化的验证。
```html
```

深度指导:如何使用这些属性
在深入学习如何使用这些HTML5新增的表单属性之前,我们需要了解一个基本的HTML表单结构。一个典型的表单包含`
