五大网站架构图怎么画的?画图步骤和技巧是什么?
![]() 游客
2025-07-26 14:36:01
3
游客
2025-07-26 14:36:01
3
网站架构图是网络工程师和网站开发者在规划和设计网站时必不可少的工具。它不仅帮助团队成员了解网站的结构布局,还能为用户展示网站的组织形式和导航路径。一个清晰的网站架构图可以提高网站的用户体验,降低开发和维护成本。怎样才能画出专业的五大网站架构图呢?接下来,我将通过分步骤的方法,指导您绘制网站架构图,并分享一些实用技巧和最佳实践。
步骤一:确定网站架构图的目标和范围
在开始绘制之前,需要明确网站架构图的目的。您是想要展现整个网站的全局结构,还是仅针对某个特定功能区域设计局部架构?确定好目标和范围之后,才能决定绘制过程中需要收集的信息和使用的工具。

步骤二:选择合适的绘图工具
目前市面上有许多工具可以帮助您绘制网站架构图,如MicrosoftVisio、Lucidchart、Draw.io等。选择合适的工具对于提高绘图效率和质量至关重要。比如,Lucidchart支持云协作,方便团队成员共同参与设计;Draw.io则是一款完全免费的在线绘图工具,适合快速绘制草图。

步骤三:收集网站架构的必要信息
在开始绘制之前,您需要搜集以下几类信息:
网站的主要页面和分类
页面之间的关系和链接流向
重要的功能模块和组件
用户流程和交互路径

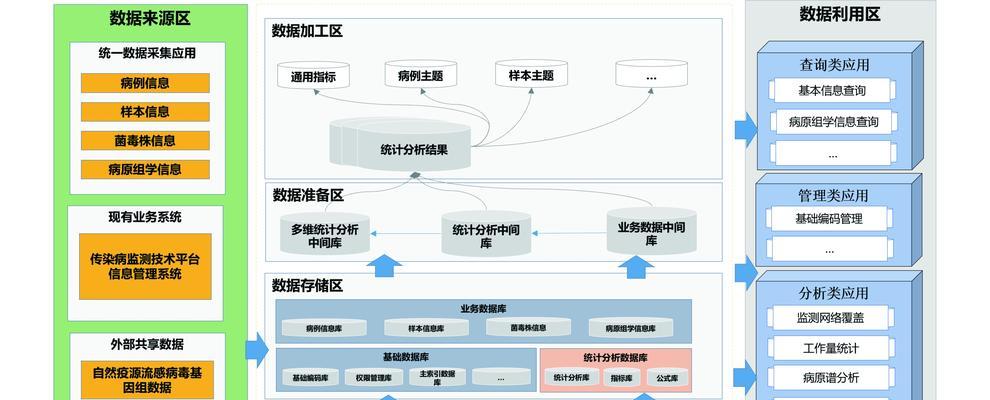
步骤四:绘制网站架构图的基础元素
网站架构图通常包含以下基础元素:
站点地图(Sitemap):展示网站页面和链接的层级关系。
网页(Page):表示网站中的每个具体页面。
模块(Module):展示网站中的功能模块或组件。
用户流(Userflow):描述用户在网站上的交互路径。
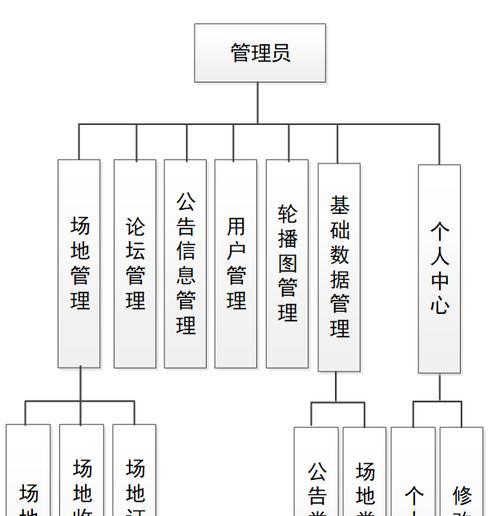
步骤五:分层次绘制
从站点地图的顶层开始绘制,逐级深入至具体内容。一般情况下,网站架构图分为以下五个层次:
1.首页(Home):网站的入口,是网站架构的起点。
2.主要分类(Categories):通常位于第二层,展示网站的主要分类或频道。
3.子分类(Subcategories):第三层,进一步细化每个主要分类下的内容。
4.页面内容(Pagecontent):第四层,具体页面的内容展示。
5.功能模块(Functionalmodules):第五层,网站中实现特定功能的模块或组件。
在绘制过程中,利用不同形状和颜色区分不同层级和类型的元素,以及它们之间的连接关系,可以提高架构图的可读性和专业度。
步骤六:检查与优化
绘制完成后,仔细检查架构图,确保所有页面和模块都已正确归类,并且链接关系准确无误。还要注意检查用户流是否流畅,以及各个部分是否符合用户习惯。
步骤七:获取反馈并迭代
将初步完成的架构图分享给团队成员和潜在用户,获取他们的反馈。根据反馈进行必要的调整和优化,确保最终的网站架构图既符合业务需求,也方便用户使用。
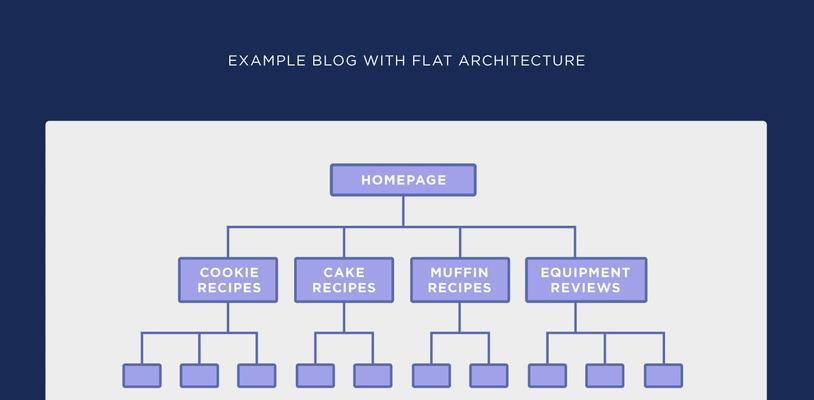
用户体验与SEO优化
在创建网站架构图时,应同时考虑用户体验和搜索引擎优化(SEO)。确保网站的导航结构清晰,以便用户和搜索引擎都能容易地理解网站的组织和内容。网站的架构设计应尽量扁平化,以减少用户和搜索引擎访问页面所需的点击次数。
结语
通过上述步骤,您应该能够熟练地绘制出清晰、专业、层次分明的五大网站架构图。这些架构图不仅是网站设计和开发的基础,也是优化网站用户体验和SEO的重要工具。随着网站规模的扩大和功能的增加,不断地回顾和更新架构图,以反映最新的网站状态。网站架构图的成功绘制,将为网站的成功奠定坚实的基础。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《五大网站架构图怎么画的?画图步骤和技巧是什么?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 网站怎么营销?如何有效提升网站流量和转化率?
- 怎样的公司才能把谷歌SEO做出效果?聊聊那些真正靠谱的优化团队
- 别再盯着谷歌首页了!AI回答时代,GEO让你在C位出镜!
- 大型网站问题分析怎么写?如何有效识别和解决网站常见问题?
- 如何在网上开展网站推广?有哪些有效策略和常见问题解答?
- 公司网站改版要怎么做?改版流程和注意事项是什么?
- 网站突然降权了怎么办?如何快速恢复网站权重?
- 网站内容怎么分析?分析网站内容的正确方法是什么?
- HTML5表单新增属性有哪些?如何应用这些新特性?
- 关键词布局全攻略:让谷歌抓住你网站的“每一页”
- 2025年GEO怎么做?最新实操框架全放送!
- html5可视化工具种类有哪些?如何选择适合的工具?
- html5以前的版本有哪些?它们的特点和区别是什么?
- 新网站怎么选取关键词?关键词选取的常见问题有哪些?
- 如何接单网站推广?有效策略和常见问题解答?
- 一篇文章带你认识抖音:从娱乐工具到生活新方式
- GEO到底是啥?一文看懂如何让你的内容出现在AI搜索答案里
- 让搜索引擎爱上你的软文:企业做SEO推广到底该怎么写?
- AI回答时代,品牌如何抢占“答案C位”?靠GEO内容优化就对了!
- HTML基本控件有哪些?如何在网页中使用它们?
- 标签列表
- 友情链接



