HTML除了类样式还有哪些?如何使用内联和ID样式?
![]() 游客
2025-07-12 16:36:01
4
游客
2025-07-12 16:36:01
4
HTML(HyperTextMarkupLanguage)作为网页内容的基础骨架,其本身并不包含任何样式信息。为了让网页内容不仅有结构而且有美感,我们通常需要通过各种方式来添加样式。除了最常见的类(class)样式外,HTML中还支持多种不同的样式应用方式,这些方式各有特点,适用于不同的开发场景。本文将对这些方法进行详细介绍,帮助你更好地掌握HTML中的样式应用。
类(Class)样式
类样式是最为常见的样式应用方式,通过在HTML元素中使用class属性,我们可以将特定的样式规则应用到这些元素上。定义类样式通常在CSS文件中进行,样式规则会针对具有相同class值的元素生效。
示例代码:
```html
```

ID样式
ID样式与类样式类似,但它是通过在HTML元素中使用id属性来应用的。一个ID在一个页面中应该是唯一的,这使得它适用于样式化单个元素或进行页面内的特定定位。
示例代码:
```html
```

内联样式
内联样式直接在HTML元素中通过style属性定义样式。这种方式使样式与内容直接关联,适用于快速测试或当单个元素需要特定的样式而没有通过class或id来定义的时候。
示例代码:
```html
```

内部样式表
内部样式表是在HTML文档的`
`部分中通过````
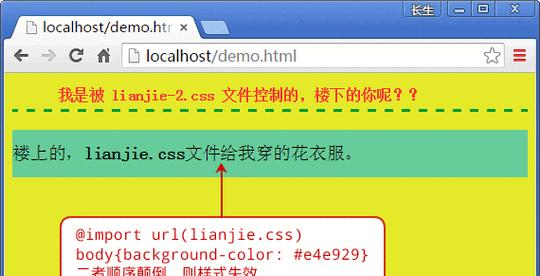
外部样式表
外部样式表是通过在HTML的`
`部分中使用``标签来链接外部的CSS文件,这是最推荐的方式,因为它可以实现样式的复用,并保持内容与样式的分离,便于管理和维护。示例代码:
```html
```
styles.css文件
```css
body{
margin:0;
padding:0;
background-color:f0f0f0;
```
重要注意事项
使用类和ID样式时,确保它们的命名具有描述性且遵循一定的命名规范。
内联样式虽然方便,但不易于维护,应谨慎使用。
内部样式表与外部样式表各有优势,但外部样式表更有利于样式复用和保持代码的模块化。
保持HTML和CSS的结构清晰,有助于提高网站的加载速度和SEO(搜索引擎优化)效果。
结语
了解并掌握HTML中不同的样式应用方式,对于前端开发人员来说至关重要。每种方法都有其适用的场景和优势,合理地利用这些方法,可以提升网页的可用性、美观性和维护性。本文详细介绍了类样式、ID样式、内联样式、内部样式表和外部样式表,希望能帮助你更有效地应用和管理网页样式。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《HTML除了类样式还有哪些?如何使用内联和ID样式?》
标签:HTML