单独出现的html标记有哪些?它们各自的作用是什么?
![]() 游客
2025-07-06 11:18:01
4
游客
2025-07-06 11:18:01
4
HTML(HyperTextMarkupLanguage)是构建网页内容的标准标记语言。每一个HTML元素都是由一对标签(tag)表示,这些标签用来告诉浏览器如何显示网页上的内容。在HTML中,有些标签是成对出现的,比如`
`和`
`代表段落,但也有许多标签是单独出现的,它们不需要闭合标签,这些被称为单独出现的标记或空元素(emptyelements)。下面,我们将详细探讨这些单独出现的HTML标记,并提供相应的使用指导和注意事项。什么是单独出现的HTML标记?
单独出现的HTML标记也被称为自闭合标签,因为它们不需要像成对出现的标签那样关闭。这些标签在HTML规范中定义为无需闭合的标签,它们包含一个开始标签,后面紧跟一个斜杠,然后是标签名,并以一个空格结尾。`
`代表换行,``代表嵌入图片。

主要的单独出现HTML标记
以下是HTML中常见的单独出现标记列表及其用途:
`
`—换行标记
`
`用于在文本中插入一个换行符。当需要在不结束当前行的情况下强制换行时,就可以使用它。
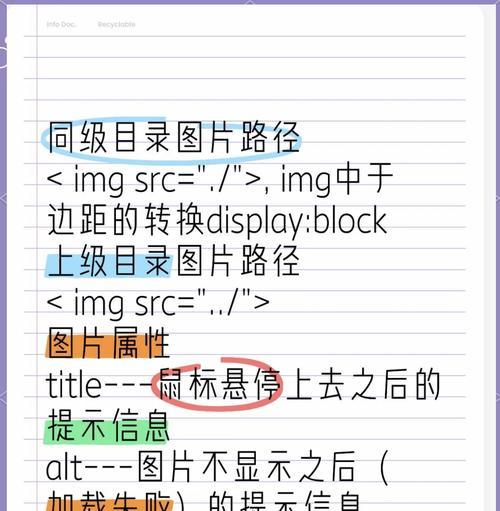
``—图片嵌入标记
``用于在网页上嵌入一张图片。它需要`src`属性来指定图片的路径或URL,同时可以使用`alt`属性为图片提供替代文本,以便在图片无法显示时提供信息。
`
`—水平分隔线标记
`
`用于在页面内容中插入一条水平线,常用于分隔主题或视觉上区分不同部分。
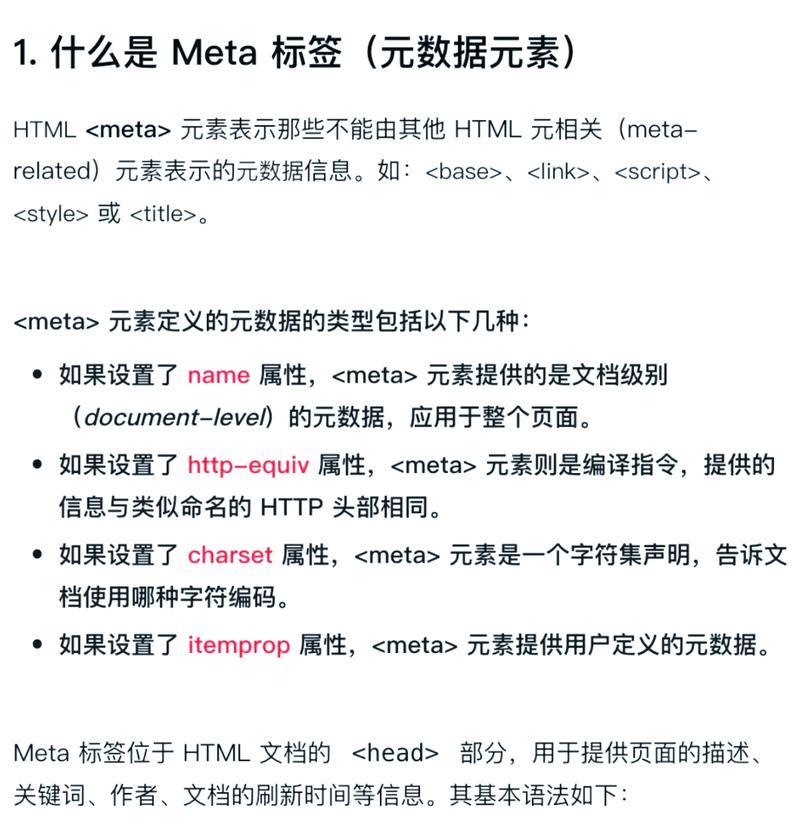
``—元数据标记
``标签用于描述页面的元数据,如字符集、页面描述、关键字等。这些信息通常位于`
`部分,并不会直接显示在页面上。``—输入控件标记
``用于创建多种类型的输入控件,包括文本框、单选按钮、复选框等。它依赖于`type`属性来决定其表现形式。
``—链接外部资源标记
``用于链接外部资源到HTML文档,比如链接CSS样式表。它需要`href`属性指定资源的URL。
``—客户端图像映射的区域标记
``定义了图像映射内部的一个区域,通常用于`
`
`
`
`
``—嵌入外部内容标记
``用于嵌入外部应用程序、交互式内容或者其他资源,如PDF、Flash动画等。
``—对象参数标记
``用于为`
`
`

注意事项
1.自闭合标签的规范写法:虽然现代HTML允许省略空元素的闭合斜杠(如`
`),但为了确保兼容性和清晰性,推荐总是写上闭合斜杠(如`
`)。
2.标签使用场景:了解每个单独出现的HTML标记的使用场景,确保它们被正确使用,以避免混淆和页面布局问题。
3.自定义元素:避免使用非标准或自定义的单独出现标记,因为这可能导致兼容性问题。

结语
了解和掌握单独出现的HTML标记对于前端开发者来说至关重要。这些标记不仅在页面布局和功能实现中扮演着关键角色,而且对于提升用户体验也有着不容忽视的影响。通过合理使用这些标记,可以创建结构清晰、功能完善的网页。希望本文能帮助你更好地理解HTML单独出现的标记,为你的网页开发提供指导和帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《单独出现的html标记有哪些?它们各自的作用是什么?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 博客网站怎么申请?申请流程和常见问题解答?
- 知名网站改版了吗?如何在知乎上搜索最新信息?
- 营销行业报告网站怎么做?如何打造专业的行业报告发布平台?
- HTML5新表单属性有哪些?如何使用它们提高表单效率?
- 如何推广网站更新内容?有效策略和最佳实践是什么?
- 如何进行有效的竞品分析?4个网站分析方法是什么?
- 推出网站后如何进行有效营销?常见问题有哪些解决策略?
- 谷哥做网站是如何推广的?有哪些有效策略?
- 学生来源分析网站怎么做?如何准确追踪学生流量来源?
- 外贸网站如何推广seo?有效策略有哪些?
- 如何让网站加载速度更快?优化技巧和常见问题解答?
- 怎么用java做一个网站分析?需要掌握哪些关键步骤?
- 怎么优化网站营销模式?提升转化率的策略有哪些?
- 绵竹网站如何推广?有哪些有效的推广策略?
- 为什么网站页面会变成黑白?遇到这种情况该如何解决?
- HTML5的结构标签有哪些?如何正确使用它们构建网页?
- HTML基础标签有哪些?哪些不属于基础标签的常见误区是什么?
- 企业如何做网站推广赚钱?有效策略和常见问题解答
- HTML中的选择器有哪些?它们各自的作用是什么?
- 淘宝客站外推广网站有哪些有效方法?如何提高推广效果?
- 标签列表
- 友情链接