HTML标记属性有哪些?如何正确使用它们?
![]() 游客
2025-07-25 14:36:01
6
游客
2025-07-25 14:36:01
6
HTML标记属性详细解析:掌握这些属性,让你的网页更加丰富与功能强大
HTML标记是构成网页的基础元素,而属性则是标记的扩展特征,它们赋予了标记更多的功能和细节定义。了解HTML标记的属性,对于提升网页设计和开发的水平至关重要。本文将详细介绍HTML标记的常见属性,为初学者提供一个全面的指导,同时确保内容的深度和质量。
1.HTML标记属性概述
在HTML中,属性是标记内的附加信息,用以修改标记的默认行为或添加额外的特性。它们通常以键值对的形式出现,位于起始标记的尖括号内,如:`

2.常见HTML标记及其属性
2.1``标记:超链接标签
`href`:指定链接目标URL。
`target`:决定链接在何处打开,常见的值有`_self`(默认,在当前窗口打开)和`_blank`(在新窗口打开)。
`title`:为链接添加描述性文本,鼠标悬停时显示。
`rel`:定义链接关系,如`rel="nofollow"`指搜索引擎不跟随这个链接。
示例:
2.2``标记:图片标签
`src`:图片的URL地址。
`alt`:图片的替代文本,用于图片无法显示时提供信息。
`width`和`height`:指定图片的宽度和高度,可使用像素或百分比。
`title`:鼠标悬停在图片上显示的文本。
示例:
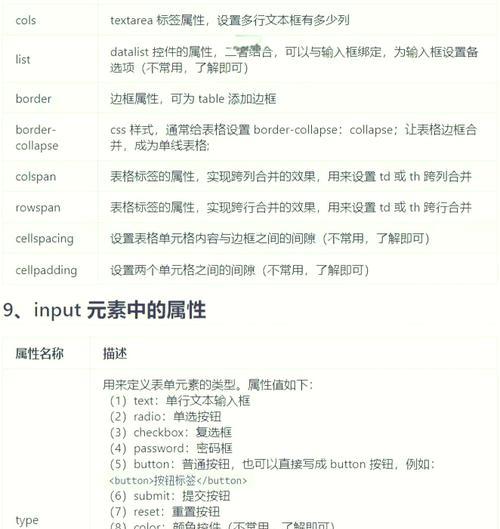
2.3``标记:输入控件标签
`type`:输入字段的类型,如`text`、`password`、`checkbox`等。
`name`:输入字段的名称,用于表单提交数据时识别。
`value`:输入字段的默认值。
`placeholder`:在输入框中显示提示信息。
`required`:标记表单字段为必填项。
示例:
2.4` `id`:定义元素的唯一标识符。 `class`:指定元素的一个或多个类名,用于CSS样式或JavaScript操作。 `style`:直接在元素上应用内联CSS样式。 示例:

3.关于SEO优化的HTML标记属性
在HTML中,还有些属性是专门针对搜索引擎优化(SEO)的,比如:
`alt`属性在图片中提供替代文本,有助于图片的SEO排名。
`title`属性不仅可以增强用户体验,还可以为页面的链接和元素添加描述,对SEO有益。
`rel="nofollow"`在``标签中使用,告诉搜索引擎不追踪此链接,可以防止权重分散。

4.HTML标记属性的注意事项和最佳实践
确保每个属性值都用双引号包围。
不要为HTML元素添加未被W3C标准文档所定义的属性。
对于SEO优化,合理使用标记属性可以显著提升网页内容的可见性和排名。
避免滥用属性,如`target="_blank"`,在不需要时使用可能会降低页面的用户体验。
5.
掌握HTML标记属性对于网页开发者来说是基础且必不可少的技能。通过对这些属性的了解和使用,不仅能够增强网页的功能性,还可以提高网站的SEO表现。在开发过程中,应始终保持对最新HTML标准的关注,不断优化和提升网站质量。通过本文的介绍,相信你已经对HTML标记属性有了一个全面的认识,并能在实践中加以应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《HTML标记属性有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 怎样的公司才能把谷歌SEO做出效果?聊聊那些真正靠谱的优化团队
- 网站怎么营销?如何有效提升网站流量和转化率?
- 关键词布局全攻略:让谷歌抓住你网站的“每一页”
- 2025年GEO怎么做?最新实操框架全放送!
- 大型网站问题分析怎么写?如何有效识别和解决网站常见问题?
- 新网站怎么选取关键词?关键词选取的常见问题有哪些?
- 网站突然降权了怎么办?如何快速恢复网站权重?
- 网站内容怎么分析?分析网站内容的正确方法是什么?
- 别再盯着谷歌首页了!AI回答时代,GEO让你在C位出镜!
- HTML5网站有哪些?它们的特点和常见问题是什么?
- html5以前的版本有哪些?它们的特点和区别是什么?
- 营销网站盈利能力如何计算?盈利分析的正确方法是什么?
- 实时热点分析网站怎么用?如何快速掌握网站使用技巧?
- GEO到底是啥?一文看懂如何让你的内容出现在AI搜索答案里
- GEOvsSEO:AI时代,流量该听谁的?
- 怎么建立一个营销网站?需要哪些步骤和技巧?
- HTML开发前需要准备哪些内容?如何确保网站兼容性?
- 视频网站盈收分析怎么写?如何进行有效的盈利模式分析?
- 网站架构优化怎么做的好?有哪些步骤和技巧?
- 如何在网上开展网站推广?有哪些有效策略和常见问题解答?
- 标签列表
- 友情链接