vuejs和uniapp如何构建电影购票系统小程序?遇到的问题如何解决?
![]() 游客
2025-04-22 07:54:02
67
游客
2025-04-22 07:54:02
67
在现代生活中,电影已成为人们娱乐消遣的重要方式之一,而便捷的在线购票体验也越来越受到大众的青睐。本文将详细阐述如何利用Vue.js和UniApp来构建一个电影购票系统小程序,并针对在开发过程中可能遇到的问题提供实用的解决方案。
Vue.js与UniApp:技术选型解析
在开始之前,我们先来解析一下为何选择Vue.js和UniApp作为开发工具。Vue.js是一款渐进式JavaScript框架,易于上手,且拥有庞大的社区支持和丰富的插件生态。UniApp是基于Vue.js的前端框架,允许开发者一次编写,多端发布,极大地提高了开发效率。
为什么选择Vue.js和UniApp
Vue.js:
轻量级和灵活性:Vue的核心库只关注视图层,易于学习和理解。
组件化:通过组件化的方式,可以构建复杂的单页应用(SPA)。
易用性:Vue.js提供了简单明了的数据绑定和组件复用机制。
UniApp:
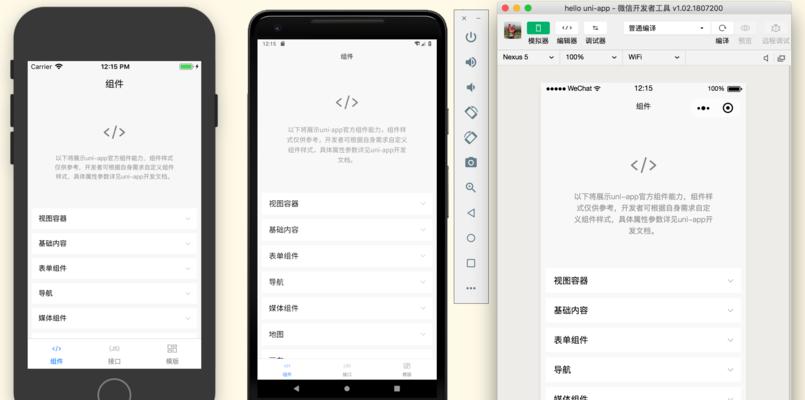
跨平台能力:UniApp可以编译到iOS、Android、H5、以及各种小程序等多个平台。
统一开发规范:开发者遵循一套标准的开发规范,减少学习成本。
丰富的组件库:UniApp提供了大量的内置组件和API,加速开发进度。

构建电影购票系统小程序的步骤
步骤1:环境搭建
1.安装Node.js和npm。
2.全局安装VueCLI和HBuilderX。
3.通过VueCLI创建Vue项目。
4.使用HBuilderX打开项目,并配置为UniApp项目。
步骤2:项目架构规划
页面布局:根据用户操作流程设计界面布局,如电影选择、座位图、支付等页面。
数据流设计:规划好各个组件间的数据流和状态管理,使用Vuex进行状态管理是一个不错的选择。
步骤3:功能开发
a.用户界面
首页:展示电影列表、轮播图等。
选座购票页:用户可以选择座位并进行购票。
支付确认页:显示用户订单详情,确认支付信息。
b.后端服务
电影数据:从电影数据库中获取电影列表、详情等信息。
订单处理:处理用户购票请求,生成订单,并与支付接口对接。
步骤4:调试与测试
使用UniApp的真机预览功能进行测试,并对可能出现的问题进行调试。确保在不同的设备和平台上都拥有良好的兼容性和体验。
步骤5:部署发布
完成所有测试后,将小程序提交到各平台审核。通过审核后,即可发布上线。

开发过程中可能遇到的问题及解决方法
问题1:页面渲染效率低
解决方案:
利用Vue的虚拟DOM机制,减少不必要的DOM操作。
对列表进行优化,使用`vfor`时添加`key`属性。
问题2:数据同步问题
解决方案:
使用Vuex进行状态管理,确保数据在组件间正确同步。
对于异步数据操作,合理使用Vue的生命周期钩子进行数据请求和处理。
问题3:支付安全问题
解决方案:
在支付环节使用HTTPS协议加密数据传输。
严格遵守平台的支付接入规范,对接合法的支付接口。
问题4:不同平台兼容性问题
解决方案:
在开发阶段充分考虑平台间的差异,使用UniApp的条件编译功能适配不同平台。
利用真机预览功能进行多平台测试,确保功能一致。

结语
通过本文的指导,相信你已经对使用Vue.js和UniApp构建电影购票系统小程序有了全面的了解。从环境搭建、架构规划、功能开发、到调试测试和最终部署,每一步都至关重要。遇到问题时,按照上述解决方案进行针对性处理,可以有效提高开发效率和应用质量。最终,一个稳定、易用、高效的电影购票系统将呈现在用户面前,为他们提供便捷的观影服务。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《vuejs和uniapp如何构建电影购票系统小程序?遇到的问题如何解决?》
标签:
- 上一篇: 网站紧急升级后如何确保安全?
- 下一篇: 哪个技术是网站性能优化的关键?
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 如何去推广一个网站?有效策略和常见问题解答?
- 网站怎么优化关键词?关键词密度和布局的最佳实践是什么?
- 搭建博客网站怎么弄?需要哪些步骤和技巧?
- 如何为公司制作网站推广?网站推广的常见问题有哪些?
- 网站营销怎么推广计划?制定有效推广计划的步骤是什么?
- 新小说网站怎么做关键词?如何优化提升搜索引擎排名?
- 网站收录分析怎么做?如何确保网站内容被搜索引擎有效收录?
- WPS如何导入网站数据分析?操作步骤和常见问题解答?
- 如何做公司网站推广运营?有效策略和常见问题解答?
- 减肥网站如何推广?有效策略和方法是什么?
- 怎么分析一个好的网站?网站评估的关键因素有哪些?
- HTML的兼容性要注意哪些?如何确保网页在不同浏览器中正常显示?
- 怎么搭建网站分析平台?需要哪些步骤和工具?
- 如何网站推广涌现易速达?有哪些有效策略?
- HTML请求有哪些类型?它们各自的作用是什么?
- 怎么建立营销会员式网站?需要哪些步骤和技巧?
- 如何撰写发卡网站需求分析?常见问题有哪些?
- 网站技术架构怎么写?如何构建高效稳定的网站架构?
- 如何推广自家的网站?有效策略和常见问题解答?
- 如何优化.net网站关键词?.net网站关键词优化常见问题解答?
- 标签列表
- 友情链接