HTML5支持哪些视频格式?如何在网页中嵌入?
![]() 游客
2025-07-10 14:36:01
4
游客
2025-07-10 14:36:01
4
随着互联网技术的快速发展,网页中的多媒体内容越来越丰富,其中视频内容是网页互动和信息传递的重要组成部分。HTML5作为一种广泛使用的网页标准,它在视频播放方面提供了更加丰富和兼容的解决方案。本文将详细介绍HTML5支持的视频格式,并对各种格式的特点和适用场景进行分析,以帮助网页开发者和内容创作者更好地理解和应用。
HTML5视频格式的重要性
HTML5引入了`

HTML5原生支持的视频格式
HTML5标准原生支持以下几种视频格式,这些格式各有特点,适用于不同的应用场景。
MP4(MPEG-4Part14)
MP4是HTML5中最受推荐的视频格式,它广泛应用于互联网上,有着良好的兼容性和高效的压缩率。MP4格式通常使用H.264视频编解码器和AAC音频编解码器,这为大多数现代浏览器所支持。
WebM
WebM是一种开放的、免版税的视频格式,它的特点在于拥有较小的文件大小和较好的视频质量,支持VP8和VP9视频编码以及Vorbis音频编码。WebM格式尤其适合网络传输,因为它在较低的比特率下仍能保持较好的视觉效果。
Ogg/Theora
Ogg格式是一种开源的多媒体容器格式,Theora是一种与之兼容的视频编码格式。Ogg/Theora格式同样开放源代码且免版税,尽管它的压缩效率可能不如MP4或WebM,但在支持开放标准的环境中,Ogg/Theora仍是一个不错的选择。

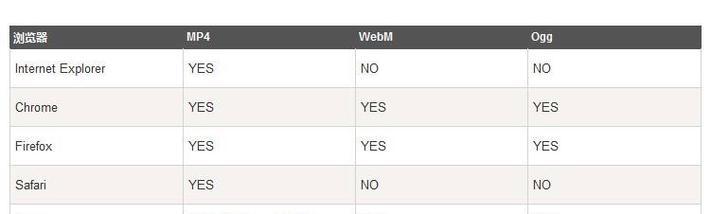
针对不同浏览器的支持情况
不同的浏览器可能支持不同的视频格式。通常,现代浏览器如Chrome、Firefox、Safari和Edge都能够支持MP4和WebM格式。然而,在一些较旧的浏览器或特定环境下,可能需要额外的编码或转换以确保兼容性。

如何选择合适的视频格式
选择合适的视频格式需要考虑多种因素,如目标用户群体、视频内容的性质、播放平台的要求等。通常建议:
对于大多数网页内容,优先考虑MP4格式,因为它提供了最广泛的浏览器支持。
如果考虑网络带宽使用效率,可以考虑使用WebM格式。
对于开放源代码和免版税的要求,Ogg/Theora可以是一个选择。
可以使用多种视频格式的`
如何在HTML5中使用视频格式
要在HTML5网页中嵌入视频,你需要使用`
```html
您的浏览器不支持HTML5video标签。
```
在上述代码中,浏览器会自动选择它支持的视频格式进行播放。如果所有格式都不支持,浏览器将显示`
常见问题及解决方案
1.如何确保我的视频在所有浏览器中都能播放?
确保为视频提供多种格式的源文件,这样不同浏览器可以根据自身支持的情况选择合适的格式进行播放。
2.如何压缩视频文件以减少加载时间?
可以使用视频压缩工具来减小视频文件的大小,同时尽可能保持质量。常见的工具有Handbrake、FFmpeg等。
3.如何将视频转换为不同的格式?
可以使用诸如VLCMediaPlayer、格式工厂等视频转换工具,将视频文件从一个格式转换为另一个格式。
结语
综合以上所述,HTML5支持的视频格式为网页内容的丰富化提供了坚实的基础。通过合理选择和使用视频格式,可以大大提升用户体验,并确保内容的广泛传播。希望本文能为您的网页视频内容开发和优化提供有价值的参考。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《HTML5支持哪些视频格式?如何在网页中嵌入?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 如何在知乎有效推广网站?有哪些策略和技巧?
- 网站营销怎么做的好一点?有哪些有效策略可以提升网站流量?
- 购物网站特点分析怎么写?如何深入挖掘用户体验?
- HTML网站开发参考文献有哪些?如何正确引用?
- 如何在新网站推广自己?有效策略和常见问题解答?
- 企业网站怎么优化营销?有哪些有效的营销策略?
- 做网站怎么选取关键词?有哪些策略和技巧?
- 如何撰写医药网站特色分析?分析哪些关键要素?
- HTML超链接属性有哪些?如何正确使用它们?
- 网站优化全网营销怎么样?如何有效提升网站流量和转化率?
- 关键词网站怎么收录?如何提高搜索引擎的收录率?
- HTML表格中tr标签的属性有哪些?如何使用它们?
- 如何找育儿知识网站推广?哪些平台更适合新手父母?
- 赌博网站如何进行有效推广?推广策略有哪些常见问题?
- 网站关键词该怎么设置?设置网站关键词的正确方法是什么?
- 外贸分析客人网站怎么做?如何优化以吸引国际客户?
- 亚马逊如何推广网站?有哪些有效的推广策略?
- 如何推广网站qq?QQ推广有哪些有效方法?
- 济宁网站如何做推广?有哪些有效的推广方法?
- HTML字体类型有哪些?如何选择合适的字体以优化网页设计?
- 标签列表
- 友情链接