HTML表格标签属性有哪些?如何正确使用它们?
![]() 游客
2025-07-09 09:18:01
4
游客
2025-07-09 09:18:01
4
在网页设计中,表格是展示数据和信息的重要工具,而HTML(HyperTextMarkupLanguage)提供了丰富的表格标签和属性以实现这一功能。本文将详细介绍HTML表格标签及其属性,确保初学者能够掌握并运用这些标签来创建结构化和样式化的表格。
HTML表格是由`
| `、` | `标签则是构成表格的基础元素。` | ||
|---|---|---|---|
| `用于定义表头单元格(headercell),而` | `则用于定义标准的单元格(datacell)。``、` |
| `标签
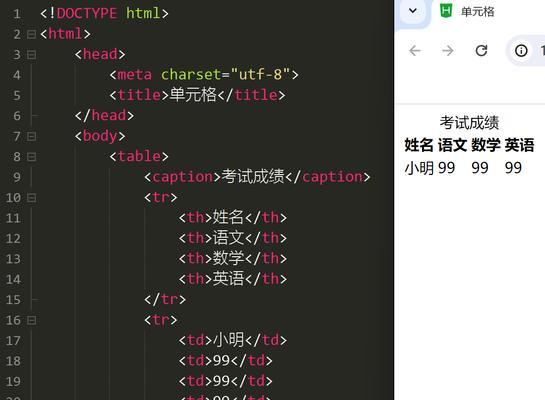
` | `标签用于创建表头单元格,它默认加粗并居中显示,用于标示表格列的名称或其他重要信息。
scope:定义表头单元格适用于哪部分,如行(row)、列(column)或一组单元格(group)。 ` ` rowspan:规定单元格应横跨多少行。 colspan:规定单元格应横跨多少列。 ``、``和``标签
这些标签用于对表格的不同部分进行分组,主要用于文档的结构化,便于辅助技术理解。 align和valign:同样用于控制内容的水平和垂直对齐方式(推荐使用CSS替代)。 虽然HTML提供了创建表格的基本结构,但现代网页设计中往往使用CSS来控制表格的样式和布局。以下是一些常用的CSS属性: `bordercollapse`:设置表格边框是否合并为单一边框。 `borderspacing`:设置单元格之间的间距。 `textalign`:设置文本内容的水平对齐方式。 `verticalalign`:设置文本内容的垂直对齐方式。 `padding`:设置单元格内容与其边框之间的空间。 `backgroundcolor`:设置单元格的背景颜色。 实用技巧 使用``、` 使用CSS的`:nthchild()`伪类选择器可以实现表格行或列的交替背景颜色。 使用` 常见问题解答 问题1:如何创建没有边框的表格? 通过CSS设置`border:none;`在表格标签上可以创建没有边框的表格。 问题2:如何使表格适应屏幕大小? 使用百分比宽度或CSS的`width:100%;`可以使得表格宽度随屏幕大小变化。 问题3:如何修复跨浏览器的表格布局问题? 使用CSS3的新特性如`boxsizing:borderbox;`可以解决跨浏览器的布局问题,确保布局的一致性。 综合以上内容,HTML表格标签及其属性为我们提供了创建表格的强大工具,而通过CSS的辅助,我们可以实现更加美观和功能丰富的表格设计。通过本文的介绍,您应该已经掌握了HTML表格的基本构建方法,并了解了如何运用CSS进一步增强表格的样式和功能。无论您是初学者还是希望进一步提高技能的开发者,本文提供的信息都将对您有所帮助。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自速七seo,本文标题:《HTML表格标签属性有哪些?如何正确使用它们?》
标签: |
|---|