HTML5的语法有哪些?如何正确使用HTML5标签?
![]() 游客
2025-07-07 11:54:01
6
游客
2025-07-07 11:54:01
6
在数字时代的浪潮中,网页设计和开发成为了互联网上不可或缺的一部分。而作为网页制作的基石,HTML(超文本标记语言)在不断演进,最新版本HTML5带来了诸多革新。本文将详细介绍HTML5的语法构成,为读者提供一个全面、系统的了解。
HTML5的引入和基本结构
HTML5摒弃了之前的DOCTYPE声明的复杂性,它简单明了:
```html
```

HTML5的语义化标签
HTML5引入了更多的语义化标签,增强了文档的结构和可读性。以下是一些重要的语义化标签:
1.`
2.`
3.`
4.`
5.`
6.`
7.`
8.`

HTML5的多媒体元素
在HTML5中,开发者可以更方便地添加多媒体内容,例如:
1.`
2.`
3.`
4.`

HTML5的表单元素
HTML5为表单元素添加了更多的功能和属性,如:
1.`
2.`
3.`
4.`
5.新的表单属性如`required`,`pattern`,`placeholder`等。
HTML5的API功能
HTML5还引入了大量的API,增强了页面的交互能力,其中包括:
1.GeolocationAPI-定位用户位置。
2.DragandDropAPI-允许拖放操作。
3.WebStorageAPI-本地存储数据。
4.WebWorkersAPI-多线程处理。
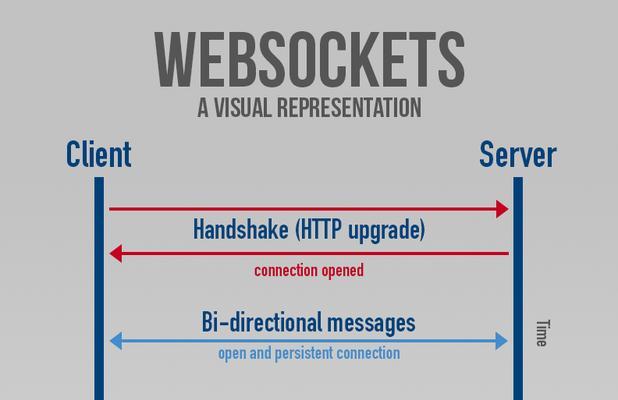
5.WebSocketsAPI-实现实时双向通讯。
HTML5的语法特性
HTML5为开发者提供了很多语法上的便利,例如:
允许省略``,`
`,``标签。允许在`
`标签中直接写入内容。更灵活的属性值书写。
实践中的注意事项
在使用HTML5时,需要考虑浏览器的兼容性问题。虽然现代浏览器对HTML5支持良好,但仍需注意:
对于较旧的浏览器,使用polyfills或shims来提供支持。
测试不同浏览器和设备,确保最佳显示效果。
适当使用CSS和JavaScript增强HTML5的可用性和交互性。
结语
通过上述内容,我们可以看到HTML5为现代网页设计提供了强大的支持。它不仅仅是一个标记语言的更新,而是互联网技术的一次重大进步。学习并掌握HTML5的基本语法和特性,对任何希望在数字领域有所作为的开发者来说都是至关重要的。随着技术的不断进步,未来HTML5仍将持续进化,为用户带来更丰富、更精彩的网络体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《HTML5的语法有哪些?如何正确使用HTML5标签?》
标签:HTML5
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 博客网站怎么申请?申请流程和常见问题解答?
- 营销行业报告网站怎么做?如何打造专业的行业报告发布平台?
- 如何进行有效的竞品分析?4个网站分析方法是什么?
- 如何让网站加载速度更快?优化技巧和常见问题解答?
- 关联词分析网站怎么写?如何有效提升SEO排名?
- 如何推广网站更新内容?有效策略和最佳实践是什么?
- 外贸网站如何推广seo?有效策略有哪些?
- 淘宝客站外推广网站有哪些有效方法?如何提高推广效果?
- 谷哥做网站是如何推广的?有哪些有效策略?
- 怎么做好营销型网站?掌握这些关键策略和技巧
- 网站改版汇报怎么写?改版后有哪些常见问题?
- 怎么提高网站关键词权重?有效策略有哪些?
- 如何做病毒式网站推广?有效策略和常见问题解答?
- 怎么给网站做运营销售呢?有哪些有效策略可以提高转化率?
- 怎么看我网站的关键词?如何分析网站关键词效果?
- 选校分析网站怎么做的?如何通过网站进行有效的选校分析?
- HTML常见标记有哪些?如何正确使用它们?
- 如何零成本上线网站推广?有哪些有效策略?
- 企业如何做网站推广赚钱?有效策略和常见问题解答
- 营销网站图片怎么画?有哪些步骤和技巧?
- 标签列表
- 友情链接