网站界面导航架构图怎么做?如何优化用户体验?
![]() 游客
2025-07-22 08:18:01
6
游客
2025-07-22 08:18:01
6
网站界面导航架构图是网站设计的重要组成部分,它直接关系到用户体验和网站的易用性。一个清晰、直观的导航架构能够帮助用户快速找到所需信息,同时也能够提高网站的转化率。如何制作一个高质量的网站界面导航架构图呢?本文将为您详细解答。
理解网站导航架构的重要性
在我们深入制作方法之前,先来了解一下网站导航架构图的重要性。一个良好的导航架构能够:
提升用户体验:使用户能够轻松地找到他们想要的信息。
优化网站结构:合理地组织网站内容,有助于搜索引擎优化(SEO)。
增强信息检索效率:通过层级分明的分类,便于用户快速定位内容。
提高转化率:直观的导航可以促使用户采取行动,如购买、注册等。

制作网站界面导航架构图的步骤
第一步:规划内容和功能
在开始之前,您需要明确网站的目标用户群体、网站的目的以及核心内容。梳理出主要功能和页面,这将是构建导航架构的基础。
第二步:创建用户流程图
了解用户如何与网站互动,创建用户流程图。这一步包括了用户的进入点、他们希望完成的目标以及他们如何达成这些目标。
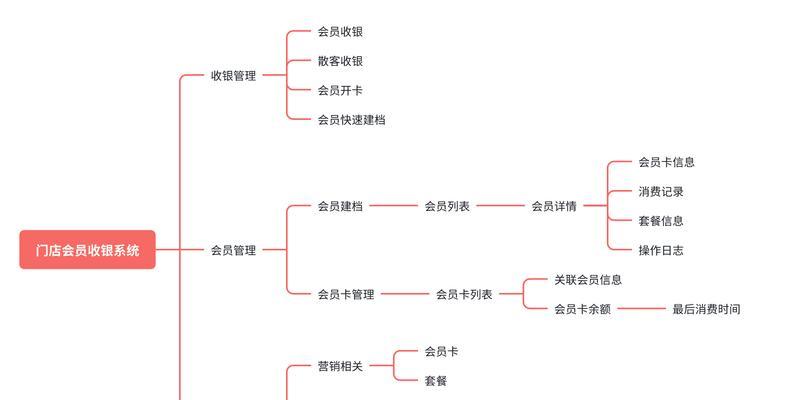
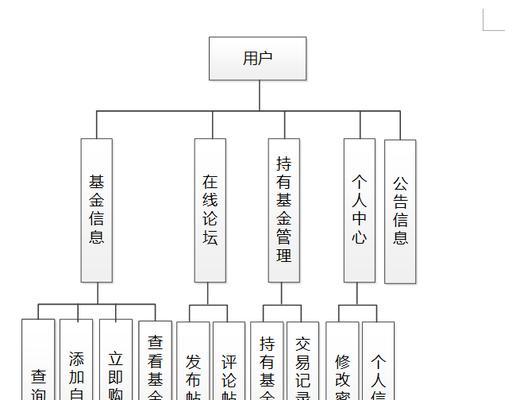
第三步:定义网站导航层级
将网站的内容和功能按照逻辑分成几个层级,通常不超过三层。这样可以帮助用户更容易地理解和记忆网站结构。
第四步:设计导航元素
根据规划的层级设计网站的导航元素。包括主菜单、侧边栏、底部导航以及可能的面包屑导航。
第五步:构建原型和蓝图
使用工具(如Sketch、AdobeXD、Figma等)构建网站的原型和导航架构图的蓝图。确保它直观,并且可以清晰地表达层级关系。
第六步:测试导航架构
向真实用户展示原型,收集反馈,并测试导航是否易用。根据用户反馈进行必要的调整。
第七步:迭代优化
在网站上线后,持续监测用户的导航行为,收集数据。通过数据分析来不断优化导航架构,提升用户体验。

关键点和注意事项
保持简单:避免过多的层级和复杂性,用户不应需要太多努力就能找到他们想要的信息。
一致性:导航元素应该在网站的每个页面上保持一致,以便用户熟悉。
可见性:确保导航元素在所有页面上都清晰可见。
可用性:考虑到可访问性,确保导航对色盲或视力不佳的用户也是友好的。
移动优先:在移动设备上的表现也是关键,因为越来越多的用户通过手机访问网站。

结语
制作网站界面导航架构图是一项需要深入规划和反复测试的工作。通过遵循上述步骤和注意事项,您可以创建出既符合SEO标准又提升用户体验的导航架构。这不仅能够提高用户的满意度,同时也有利于网站的长期发展。综合以上,只有不断优化和调整,我们才能确保网站的导航架构始终符合用户的需求和市场的变化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《网站界面导航架构图怎么做?如何优化用户体验?》
标签:
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 网站优化排名网站有哪些类型?不同类型的服务有何区别?
- 网站推广如何自我宣传?有哪些有效的方法和策略?
- 网站分析选题方法怎么写?如何有效提升SEO优化效果?
- 网站怎么架构稳定?如何确保网站架构的稳定性?
- 青岛网站应用如何做推广?有哪些有效的方法和策略?
- 河西区网站推广有哪些有效方法?如何提高网站流量?
- 网站营销工作怎么样?如何有效提升网站营销效果?
- 黄页网站推广效果如何?如何提升黄页网站的推广效果?
- 龙岗网站推广服务如何选择?常见问题有哪些解决方法?
- 招聘网站运营分析怎么写?如何进行有效的数据分析?
- HTML表单控件有哪些?如何使用它们来创建交互式网页?
- 20秒抖音配音视频剪辑技巧是什么?如何快速编辑配音视频?
- HTML行级标签和块级标签有哪些?它们的区别是什么?
- 20秒抖音配音视频剪辑技巧是什么?如何快速完成编辑?
- 海阳公司网站如何做推广?有哪些有效的推广策略?
- 网站营销推广流量怎么样?如何有效提高网站流量?
- HTML5表单新特性有哪些?如何提升用户体验?
- 如何把地图嵌入网站?步骤是什么?
- 怎么写网站数据分析?掌握这些技巧轻松提升网站性能?
- 营销网站加载缓慢怎么办?如何优化提升速度?
- 标签列表
- 友情链接