HTML A标签支持哪些事件?如何使用它们?
![]() 游客
2025-07-19 14:18:02
6
游客
2025-07-19 14:18:02
6
在HTML中,``标签(锚标签)是用于创建超链接的重要元素,它允许用户点击跳转到另一个网页、同一页面的另一部分,甚至可以用来触发JavaScript代码。然而,除了其基本的导航功能外,``标签还与多个事件相关联,这些事件可以响应用户的交互行为,如点击、鼠标悬停等。本文将详细介绍HTML``标签所涉及的事件,并提供使用这些事件的示例代码,以帮助开发者更好地掌握在网页设计和开发中的应用。
``标签事件基础
需要了解HTML``标签可以触发的事件类型,这些事件包括但不限于:
`click`:当用户点击一个链接时触发。
`mouseover`:当鼠标指针悬停在链接上时触发。
`mouseout`:当鼠标指针从链接上移开时触发。
`focus`:当链接获得焦点时触发。
`blur`:当链接失去焦点时触发。
`keydown`:当键盘按键被按下时触发。
`keyup`:当键盘按键被释放时触发。

事件处理
在HTML中,我们通常通过JavaScript来处理这些事件。这可以通过两种主要方式完成:
1.内联事件处理器:将JavaScript代码直接写在HTML标签的事件属性中。
2.外部或内部JavaScript:通过引用外部或内部JavaScript文件,并在其中定义事件处理函数。

实际应用
点击事件(click)
点击事件是最常用的事件之一,它在用户点击链接时触发。对于``标签来说,这是最基本的导航功能。
```html
```
在上面的例子中,当用户点击链接时,会弹出一个警告框,告诉用户链接已被点击,并阻止了默认的链接跳转行为。
鼠标悬停事件(mouseover和mouseout)
这两个事件常用于提供视觉反馈,比如改变链接的颜色或样式。
```html
```
当鼠标悬停在这个链接上时,链接的颜色会变为红色,当鼠标移开时又恢复为黑色。
聚焦和失焦事件(focus和blur)
这些事件可以用来实现当链接获得焦点时的特定效果,例如在表单元素中很常见。
```html
```
当链接通过点击获得焦点时,背景色变为黄色,当失去焦点时恢复为白色。
键盘事件(keydown和keyup)
键盘事件在需要响应键盘输入时使用,虽然在``标签中不那么常见,但在需要与键盘交互的链接功能中仍有用武之地。
```html
```
当用户在链接上按下回车键时,会弹出一个警告框。

常见问题解答
问:为什么需要在``标签上使用JavaScript事件?
答:在``标签上使用JavaScript事件可以使链接不仅仅是简单的导航跳转,还可以实现更复杂的交互和功能,比如表单验证、动态内容加载等。
问:如何确保事件处理器只针对特定的链接触发?
答:可以通过为特定的``标签分配一个唯一的ID或类选择器,然后在JavaScript代码中只针对这个特定的ID或类选择器编写事件处理器。
问:在使用``标签事件时需要注意什么?
答:需要注意的是,某些事件(如`click`)在某些情况下会导致页面跳转,这可能会与JavaScript事件处理器中的其他动作冲突。常常需要使用`returnfalse;`或`event.preventDefault();`来阻止默认行为。
通过以上内容的介绍,我们可以看到HTML``标签不仅仅用于链接跳转,它还能通过事件实现丰富的交互功能。掌握这些事件及其应用,能够帮助我们创建更为动态和用户友好的网页界面。同时,开发者需要谨慎地使用这些事件,确保它们在提高用户体验的同时,不会给页面带来性能负担或安全风险。
随着Web技术的不断进步,对事件处理能力的需求也在不断增长。学习和实践这些基础知识,是构建现代化、响应式网页的基石之一。希望本文的内容能为你的网页开发旅程提供有价值的指导和启示。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自速七seo,本文标题:《HTML A标签支持哪些事件?如何使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门tag
- 热门文章
-
- 景观网站分析怎么写的?分析步骤和常见问题解答?
- 求职网站数据分析怎么看?如何解读求职网站的数据?
- 如何做网站运营与推广?有哪些有效策略和常见问题解答?
- 聚合模式网站分析怎么做?如何优化网站性能?
- 如何免费进行网站推广呢?有哪些有效的方法?
- 如何做一个网站的推广?网站推广有哪些常见问题?
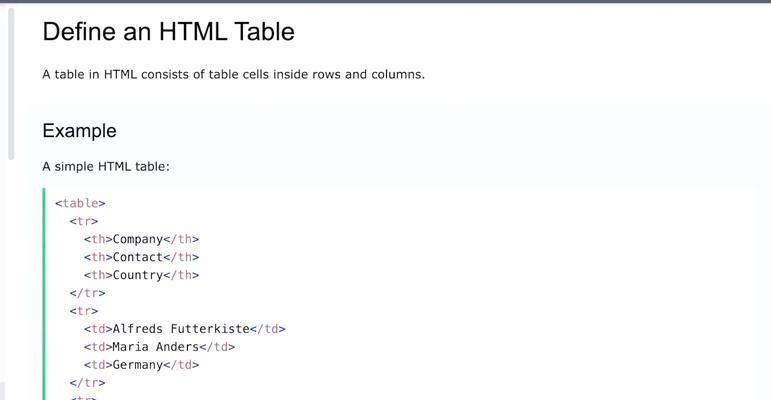
- HTML表格框架有哪些?如何正确使用它们?
- 如何优化推广网站运营?网站运营常见问题有哪些解决方法?
- 旅游网站通病分析怎么写?常见问题有哪些解决方案?
- 如何自创网站平台推广?有哪些有效的推广策略?
- 短信推广电影网站有效吗?如何提高短信营销的转化率?
- 报告分析图网站怎么做?如何创建有效的数据分析图表?
- 网站怎么做分析?如何进行有效的网站分析?
- 网站如何引流推广?有效策略和常见问题解答是什么?
- 网站营销外包怎么做效果最佳?外包服务常见问题解答?
- 做html软件有哪些?如何选择适合自己的HTML开发工具?
- 如何提高手机网站推广效果?有效策略有哪些?
- 如何打造一个成功的营销网站?营销网站常见问题有哪些?
- 营销网站怎么推广效果最好?有哪些有效策略?
- 网站如何推广如何做?有效推广策略有哪些?
- 标签列表
- 友情链接